
Google: SEO-Check jetzt per 'Lighthouse'-Erweiterung für Chrome möglich
 Google hat die Lighthouse-Erweiterung für Chrome jetzt mit einem grundlegenden SEO-Check ausgestattet.
Google hat die Lighthouse-Erweiterung für Chrome jetzt mit einem grundlegenden SEO-Check ausgestattet.
Das Open Source-Tool "Lighthouse" wurde von Google entwickelt und bot bisher bereits die Möglichkeit, die Performance und die Barrierefreiheit von Webseiten zu testen.
Lighthouse eignet sich außerdem zum Testen von Progressive Web Apps (PWAs). Anders als viele andere Tools liefert Lighthouse nicht nur Angaben zur Gesamtladezeit von Webseiten, sondern zeigt auch an, wann erste Inhalte sichtbar sind und ab wann eine Nutzerinteraktion möglich ist.
Google hat Lighthouse jetzt erweitert und diese Erweiterung heute vorgestellt: Enthalten ist jetzt auch ein grundlegender SEO-Check. Damit lassen sich einige Basisprüfungen vornehmen. Lighthouse läuft dabei lokal im Chrome-Browser. So ist es zum Beispiel auch möglich, Staging-Tests auf QA- oder Prelive-Servern durchzuführen.
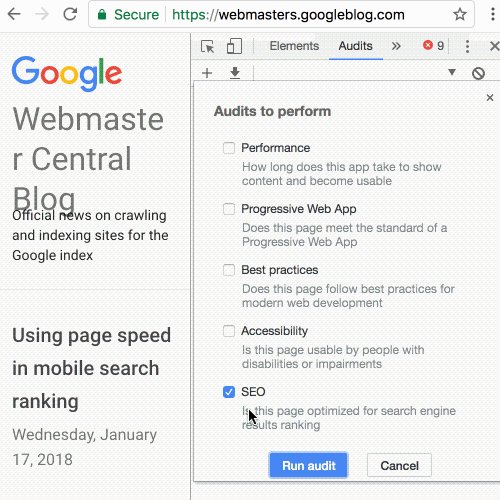
Es gibt verschiedene Möglichkeiten, Lighthouse zu nutzen. Die einfachste Möglichkeit ist, Lighthouse als Chrome-Erweiterung zu installieren. In den Optionen kann man dann den SEO-Check hinzufügen.

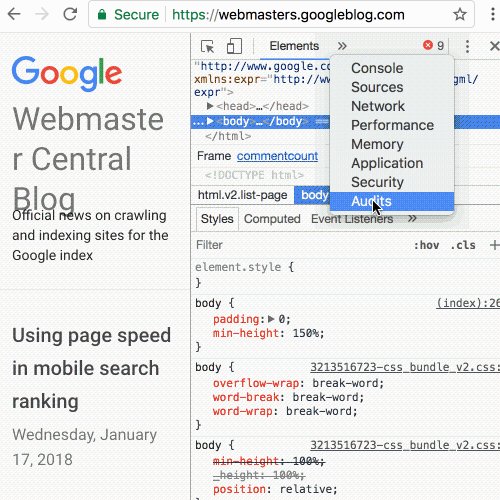
Die zweite Möglichkeit ist die Nutzung über die Chrome Developer Console von Chrome Canary. Dort steht der Check im Bereich "Audits" zur Verfügung:

Nachdem der Test gelaufen ist, wird das Ergebnis präsentiert. Folgende Bereiche werden geprüft:
- Gibt es ein Meta-Tag für den Viewport mit width oder initial-scale?
- Gibt es ein title-Element?
- Gibt es eine Meta-Description?
- Wird ein erfolgreicher HTTP-Stauscode zurückgeliefert?
- Verfügen die Links über aussagekräftige Texte?
- Kann die Seite indexiert werden, oder ist sie blockiert?
- Gibt es ein gültiges hreflang-Tag?
- Gibt es ein gültiges Canonical-Element?
- Vermeidet das Dokument Plugins?
- Welche Schriftgröße wird verwendet?
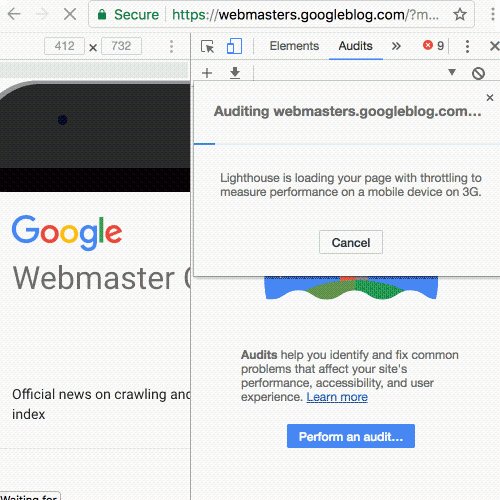
Der folgende Screenshot zeigt ein exemplarisches Ergebnis:

Der verfügbare Testumfang ist damit noch sehr gering, soll laut Google in nächster Zeit aber erweitert werden. Damit könnte Lighthouse zu einer interessanten Ergänzung bestehender SEO-Tools werden.
SEO-Newsletter bestellen
Verwandte Beiträge


Google sperrt Workaround für SEO-Tools: Abruf von Suchergebnissen per Search Lite eingeschränkt

























