Google aktualisiert seine Empfehlungen zur Bilder-SEO
 Google hat die Best Practices für den Umgang mit Bildern aktualisiert. Außerdem gibt es neue Empfehlungen zum Lazy Loading.
Google hat die Best Practices für den Umgang mit Bildern aktualisiert. Außerdem gibt es neue Empfehlungen zum Lazy Loading.
Alle, die sich mit Bilder-SEO beschäftigen, sollten einen Blick auf die neuen Best Practices werfen, die Google jetzt veröffentlicht hat. Per Twitter stellte Goolge das neue Dokument vor:
In den neuen Best Practices gibt es zusätzliche Informationen zum Umgang mit Sitemaps, verschiedenen Formaten und responsiven Bildern. Im Dokument werden nun die von der Bildersuche unterstützten Bildformate genannt: BMP, GIF, JPEG, PNG, WebP sowie SVG.
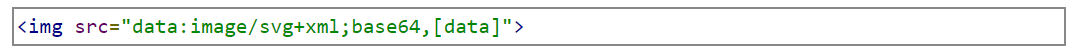
Neu ist auch der Hinweis, dass Bilder inline als Data URIs eingebunden werden können wie im folgenden Beispiel gezeigt:

Tipps zum Verwenden responsiver Bilder
In einem neuen Abschnitt wird beschrieben, wie Bilder für responsive Webseiten eingebunden werden sollten. Dazu kann entweder das Tag <img srcset> oder das Tag <picture> verwendet werden. Damit lassen sich verschiedene Bildvarianten je nach Display definieren:
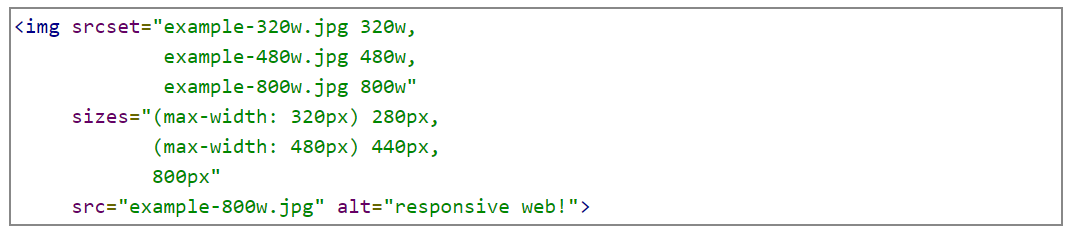
Die Anwendung von <img srcset> zeigt das folgende Beispiel:

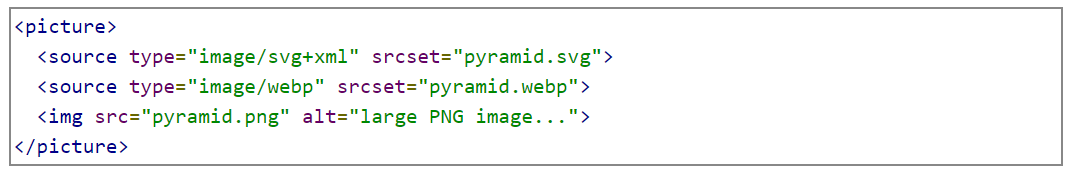
Die Implementierung per <picture> kann so aussehen:

In beiden Fällen sollte jedoch zusätzlich ein img src-Attribut gesetzt werden, damit auch Browser unterstützt werden, die mit den beschriebenen Tags nicht zurechtkommen.
Lazy Loading
Die Dokumentation zum Umgang mit Lazy Loading wurde bereits im vergangenen Monat von Google veröffentlicht. Darin wird beispielsweise darauf hingewiesen, dass alle relevanten Inhalte geladen werden müssen, wenn sie im Viewport erscheinen. Auch Tipps für den Einsatz von Lazy Loading in Kombination mit Infinite Scrolling sind dort zu finden.
SEO-Newsletter bestellen
Verwandte Beiträge


Google Bildersuche: Site-Operator funktioniert wieder