
Google: Bei hreflang mit separater Mobilversion Redirects nicht vergessen
 Bei internationalen Websites mit separater Mobilversion müssen die hreflang-Verweise von Mobil zu Mobil und Desktop gesetzt werden. Um falsche Zuordnungen zu vermeiden, sollten außerdem Redirects eingerichtet werden, damit die Seitenbesucher auf der jeweils richtigen Version der Website landen.
Bei internationalen Websites mit separater Mobilversion müssen die hreflang-Verweise von Mobil zu Mobil und Desktop gesetzt werden. Um falsche Zuordnungen zu vermeiden, sollten außerdem Redirects eingerichtet werden, damit die Seitenbesucher auf der jeweils richtigen Version der Website landen.
Die richtige Zuordnung von URLs auf internationalen Websites über hreflang-Verweise ist besonders kompliziert, wenn es mehrere Versionen einer Website gibt. Kommt zur Desktop-Version eine mobile Variante hinzu und gibt es möglicherweise sogar noch eine separate AMP-Version, kann es schwierig sein, die richtigen Verweise zu setzen.
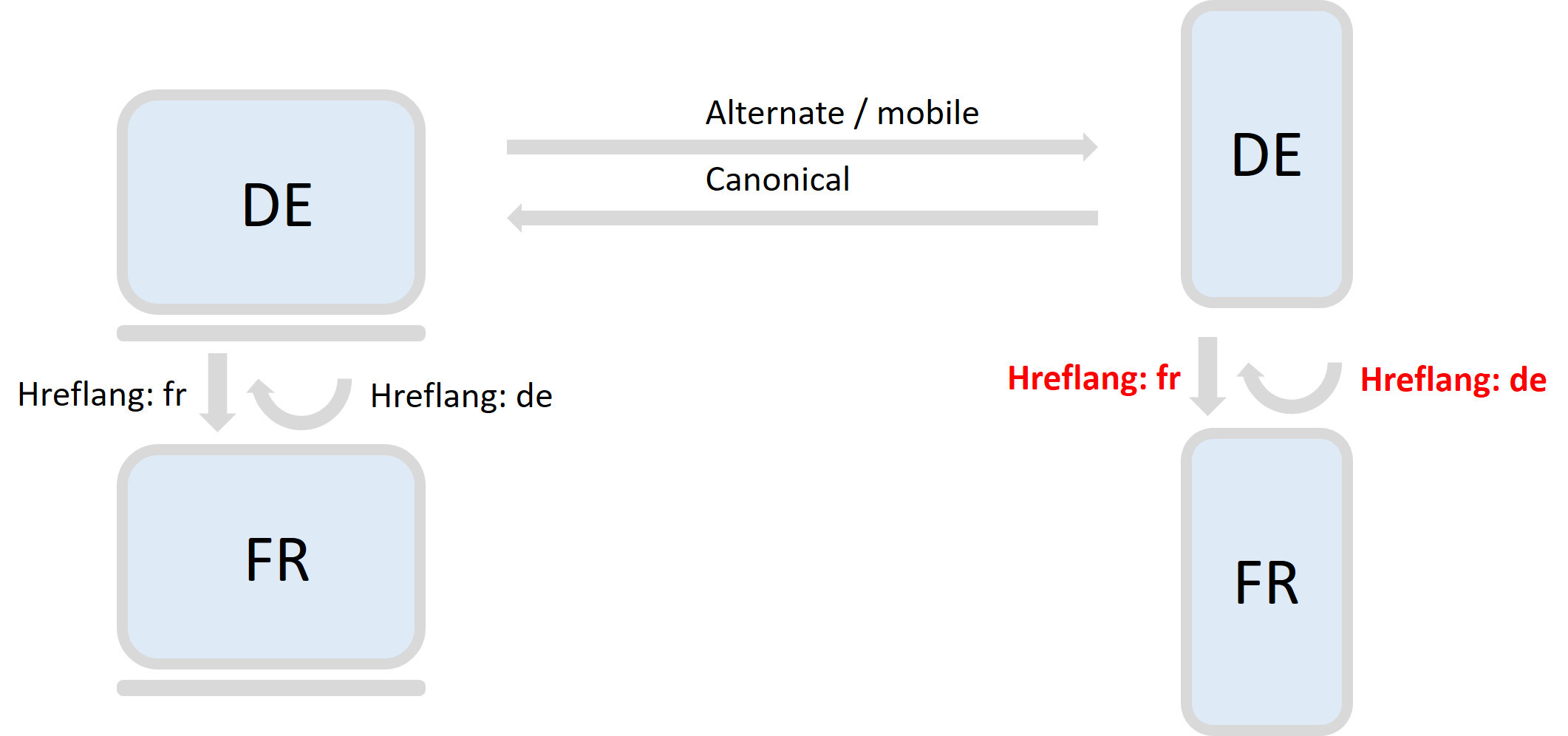
Generell gilt: Die Zuordnung per hreflang muss immer zwischen gleichartigen Versionen gesetzt werden, also
- Desktop zu Desktop
- Mobil zu Mobil
- AMP zu AMP
Das veranschaulicht die folgende Grafik:

Auf die richtige Zuordnung von hreflang hat jetzt auch nochmals Johannes Müller hingewiesen. Er bezog sich auf die Anfrage eines Nutzers, dessen Website in unterschiedlichen Landesversionen unter zwei verschiedenen Top Level Domains angeboten wird. Eine der Domains sei bereits auf Mobile First-Indexierung umgestellt worden, die andere noch nicht. Zwischen den mobilen Versionen der Websites seien hreflang-Verweise eingerichtet worden. Für die bereits auf Mobile First-Indexierung umgestellte Domain würden nun im Ziel-Land mobile URLs in der Desktop-Suche erscheinen.
Johannes Müller schrieb, hreflang solle immer zwischen gleichartigen URLs gesetzt werden (siehe oben). Es könne immer passieren, dass bei mobilen Domains die falsche Version in den Suchergebnissen erscheine. Daher sei es wichtig, immer auf die richtige Version weiterzuleiten:
Müller wiederholte außerdem seinen Rat, keine separaten URLs für Mobilgeräte zu verwenden, sondern sich auf jeweils eine URL pro Seite zu beschränken. Dazu sollte Responsive Design verwendet werden, welches dafür sorgt, dass eine Website auf allen Geräten optimal dargestellt wird.
Mithilfe von Tools wie Screaming Frog, aber auch in der Google Search Console, kann man die hreflang-Verweise einer Website überprüfen.
Titelbild: Copyright REDPIXEL - stock.adobe.com
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Hreflang garantiert keine Indexierung


























