Lighthouse 6: Googles Allzweck-Tool in neuer Version verfügbar
 Google hat Version 6 von Lighthouse herausgebracht. Zu den wichtigsten Neuerungen gehören die Aufnahme neuer Kennzahlen sowie neue Berechnungsweisen für die Ergebnisse.
Google hat Version 6 von Lighthouse herausgebracht. Zu den wichtigsten Neuerungen gehören die Aufnahme neuer Kennzahlen sowie neue Berechnungsweisen für die Ergebnisse.
Googles Allzwecktool für die Messung von Performance, Barrierefreiheit und einiger SEO-Kennzahlen von Webseiten ist in einer neuen Version verfügbar: Lighthouse 6 kann jetzt zusammen mit Chrome Canary heruntergeladen werden. Es wird demnächst als Bestandteil von Chrome 84 ausgeliefert werden.
Neue Kennzahlen, neue Berechnung der Peformance
Zu den wichtigsten Änderungen in Lighthouse 6 gehört die Verwendung neue Kennzahlen. Dabei werden die neuen Core Web Vitals berücksichtigt, die Google kürzlich vorgestellt hatte:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- Total Blocking Time (TBT) - entspricht weitgehend dem First Input Delay (FID).
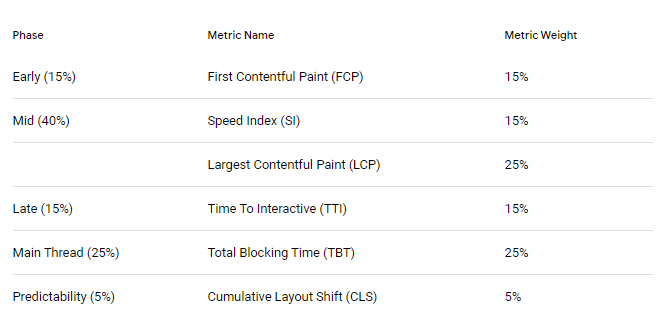
Der Performance Score in Lighthouse wird aus einer Mischung verschiedener Kennzahlen berechnet, die zu unterschiedlichen Anteilen in den Gesamtwert einfließen:

Für die drei neu hinzugekommenen Metriken entfielen die folgenden Kennzahlen:
- First Meaningful Paint
- First CPU Idle
- Max Potential FID.
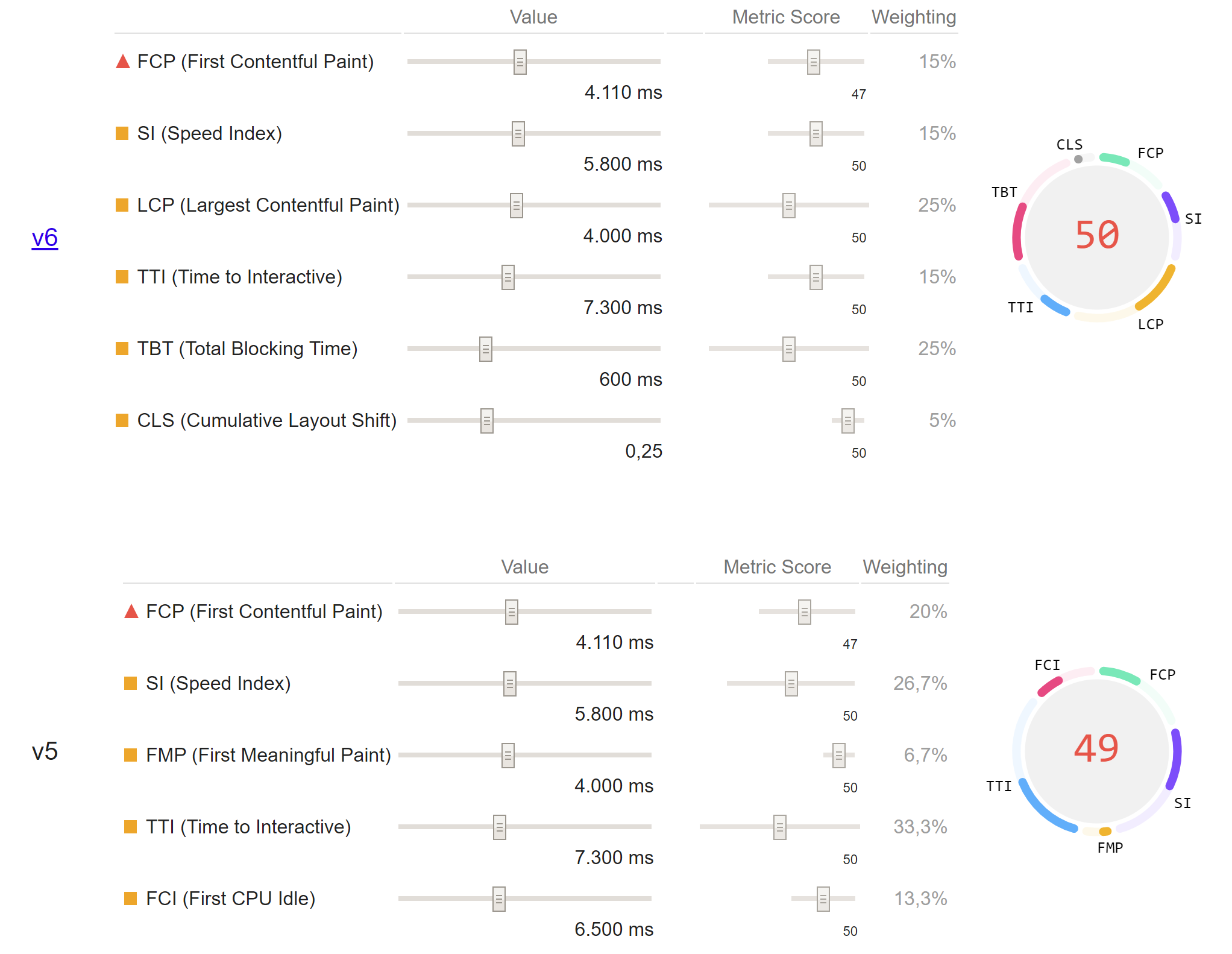
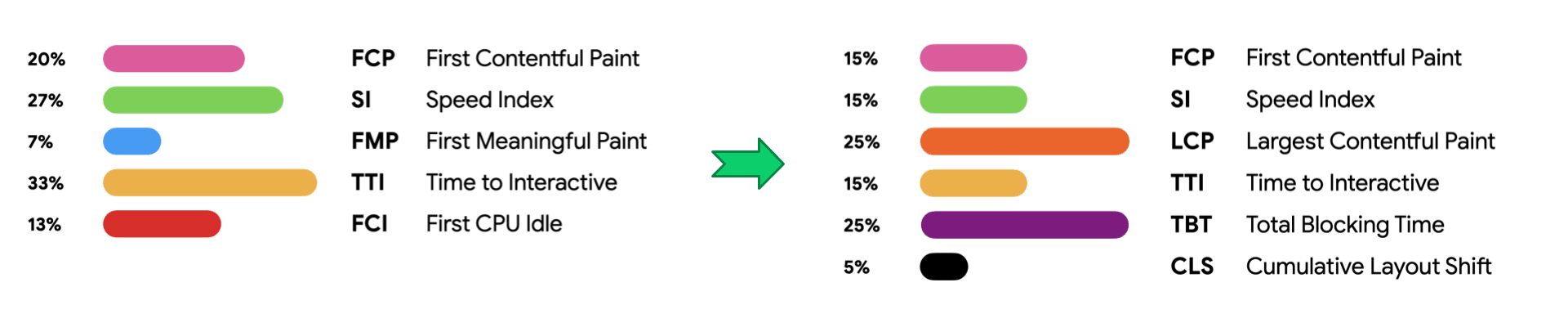
Nachfolgend ist die Verschiebung der Berechnung zwischen Lighthouse 5 und 6 visuell dargestellt:

Geänderte Gewichtung der Metriken zwischen Lighthouse 5 und Lighthouse 6
So wurde zum Beispiel das Gewicht der Time to Interactive (TTI) von 33 Prozent auf 15 Prozent reduziert, die Gewichtung des First Contentful Paint (FCP) sank von 23 Prozent auf ebenfalls 15 Prozent.
Die Veränderungen haben in Tests zu einer Verschiebung der Punktebewertung geführt. Während etwa 20 Prozent der getesteten Seiten eine höhere Punktzahl erreichten und bei 30 Prozent der Wert in etwa gleich blieb, gab es bei ungefähr 50 Prozent der Seiten eine Verschlechterung von mindestens fünf Punkten.
Wer wissen möchte, wie sich unterschiedliche Ergebnisse und Gewichtungen für die einzelnen Kennzahlen auf das Gesamtergebnis auswirken, kann den Scoring Calculator verwenden. Dieser liefert auch einen Vergleich zwischen den Ergebnissen aus Lighthouse 5 und Lighthouse 6. Mit jedem Testergebnis erhält man einen Link auf den Scoring Calculator.
Scoring Calculator
Weitere Änderungen in Lighthouse 6
Zur Prüfung der Barrierefreiheit kamen eine Reihe weiterer Audits hinzu, die aus der axe-core Bibliothek stammen. Dazu gehören zum Beispiel die Reports
- aria-hidden-focus
- heading-order
- duplicate-id-aria.
Geprüft wird jetzt außerdem, ob eine Progressive Web App die neuen Maskable Icons verwendet, welche für eine optimale Darstellung der Icons auf allen Geräten sorgen.
Zudem wendet Lighthouse jetzt standardmäßig eine mobile Konfiguration an, die ein langsames Netzwerk und begrenzte CPU-Bedingungen simuliert. Es kommt eine Emulation eines mobilen Screens zur Anwendung. Das Referenzgerät ist jetzt ein Moto G4 und kein Nexus 5X mehr. Das hat zum Beispiel Auswirkungen auf die Bildschirmgröße, die von 412 mal 660 auf 360 mal 640 Pixel geändert wurde. Auch der User Agent hat sich entsprechend geändert.
Die Chrome Extension für Lighthouse wurde vereinfacht und verwendet jetzt die PageSpeed Insights API. Das kann zu Einschränkungen führen. So können zum Beispiel mit der Lighthouse Chrome Extension keine Webseiten mehr getestet werden, die nicht öffentlich verfügbar sind. Dafür muss das Lighthouse Panel in den Chrome DevTools verwendet werden.
Praktisch ist, dass man jetzt mit wenigen Klicks von einem in Lighthouse gemeldeten Problem zur entsprechenden Codestelle der getesteten Webseite wechseln kann.
Weitere Features wie das Erkennen von exzessiven Polyfills oder die Anzeige von Baumstrukturen für Module mit Handlungsbedarf sind in Vorbereitung.
SEO-Newsletter bestellen
Verwandte Beiträge


Google PageSpeed Insights kaputt: derzeit keine Desktop-Ergebnisse