
Google gibt Tipps, wie man von mobilen URLs auf Responsive Design umstellt
 Rechtzeitig vor dem Start des neuen "Mobile First"-Index gibt Google Tipps, wie man von mobilen "m.-URLs" auf Responsive Design umstellen kann.
Rechtzeitig vor dem Start des neuen "Mobile First"-Index gibt Google Tipps, wie man von mobilen "m.-URLs" auf Responsive Design umstellen kann.
Im kommenden Jahr wird Google aller Wahrscheinlichkeit nach mit der Umstellung auf den neuen "Mobile First"-Index starten. Zukünftig wird Google dann die Signale der mobilen Webseitendarstellung für das Ranking nutzen.
Um möglichst gut für den neuen Index gewappnet zu sein, empfiehlt Google das Verwenden von Responsive Design. Der Grund dafür ist, dass responsive Webseiten sowohl auf Desktop- als auch auf Mobilgeräten optimal dargestellt werden können. Daher müssen Inhaber solcher Seiten keine großen Veränderungen durch den neuen Index befürchten.
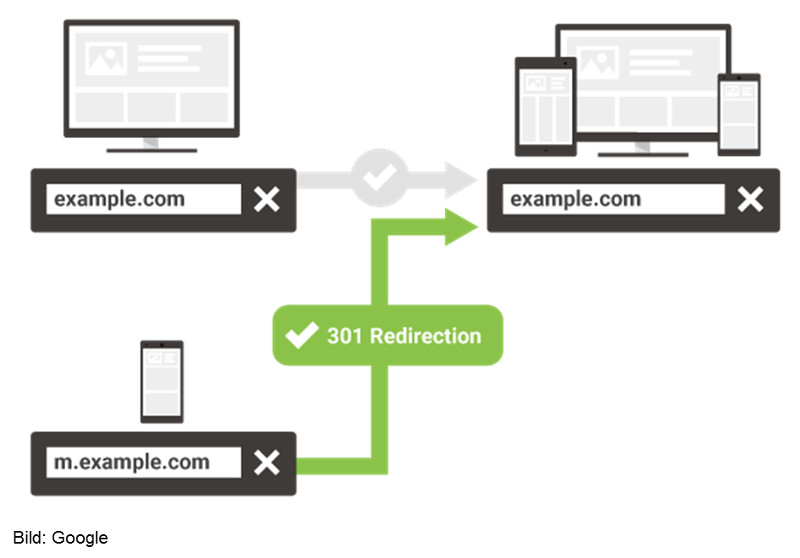
Wie sieht es aber mit Webseiten aus, die über eine separate, mobiloptimierte Version verfügen? Meistens läuft eine solche Version unter einer "m."- oder "mobile."-Subdomain. Google hat jetzt Tipps veröffentlicht, wie solche Seiten in Richtung responsiver Webseiten migriert werden können.

Dazu müssen die folgenden Schritte beachtet werden:
- Aufsetzen einer responsiven Seite
- Einrichten von Redirects von den alten, mobilen URLs auf die jeweilige responsive Version, also auf die neuen Seiten. Dies muss auf Basis einzelner URLs geschehen.
- Entfernen aller Konfigurationen, die auf mobile URLs ausgerichtet sind, wie zum Beispiel bedingte Weiterleitungen oder Vary HTTP-Header
- Einrichten von Canonical-Links auf den responsiven Seiten, die auf sich selbst zeigen (selbstreferenzierende Canonicals).
Falls auf einer Webseite Dynamic Serving zum Einsatz kommt, also das Ausliefern von angepasstem HTML je nach genutztem Gerät durch den Server, müssen keine Redirects gesetzt oder angepasst werden.
Google nennt zum Schluss noch einige Vorteile von Responsive Design: die einfachere Wartung, den vereinfachten Einsatz von Techniken wie AMP, hreflang für internationale Webseiten und von strukturierten Daten.
Titelbild © andersphoto - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


John Müller erklärt, warum ein Wechsel der Canonical von Desktop auf Mobil nicht sinnvoll wäre

























