
Google stellt das Crawlen nach altem AJAX-Schema 2018 ein
 Google wird das Crawlen von AJAX-Webseiten nach altem Schema im Verlauf des Jahres 2018 einstellen.
Google wird das Crawlen von AJAX-Webseiten nach altem Schema im Verlauf des Jahres 2018 einstellen.
Im Oktober hatte es eine erste Ankündigung gegeben, dass Google das Crawlen nach altem AJAX-Schema demnächst einstellen könnte. Johannes Müller hatte in einem Webmaster-Hangout mitgeteilt, dass bald keine Escaped-Fragment-URLs wie beispiel.de/page?query&_escaped_fragment=key=value mehr aufgerufen würden.
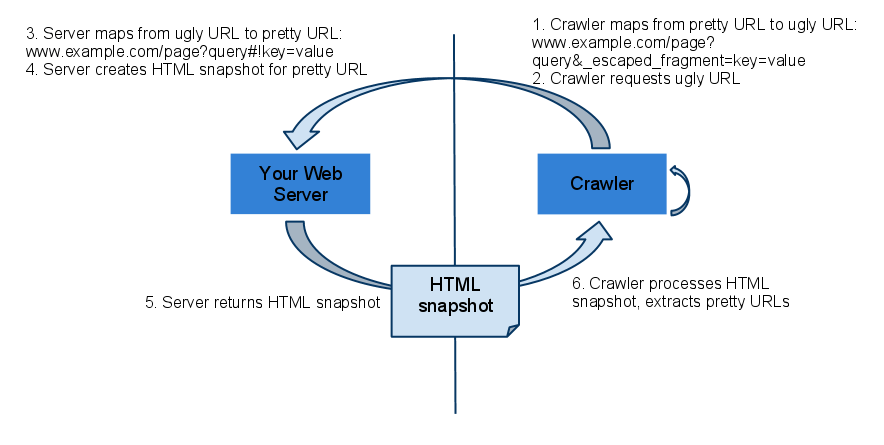
In den Empfehlungen zum Crawlen von AJAX-Webseiten, die seit dem Jahr 2015 abgelaufen sind, wird für dynamische Webseiten mit AJAX-Technologie das Bereitstellen statischer HTML-Snapshots pro Seite für den Googlebot empfohlen, die per Escaped-Fragment-URL angefordert werden können:

Inzwischen ist Google aber sehr gut dazu in der Lage, JavaScript auszuführen und zu rendern und kann deshalb auch mit den meisten dynamischen Webseiten und Single Page Applications umgehen.
Daher wird Google das Verwenden des AJAX Crawling-Schemas zum zweiten Quartal 2018 einstellen, wie das Unternehmen in einem Beitrag im Webmaster Central-Blog schreibt. Google wird dann nur noch die "Hashbang"- bzw. die "#!"-URLs crawlen. Das Bereitstellen eines HTML-Snapshots wird damit nicht mehr erforderlich sein.
Für die meisten Webseiten werden sich laut Google keine großen Änderungen ergeben. Für Webseiten, die entweder Hashbang-URLs oder das "Fragment"-Meta-Tag nutzen, empfiehlt Google die folgenden Maßnahmen:
- Anmelden der Seite in der Google Search Console, damit Google über mögliche Probleme informieren kann
- Testen mit dem Tool "Abruf wie durch Google" in der Search Console. Dabei sollten die Ergebnisse der Hashbang- und der Escaped-Fragment-URLs verglichen werden
- Verwenden der Funktion "Inspect Element" im Chrome-Browser, um sicherzustellen, dass Links "a"-Tags verwenden und ein "rel='nofollow'" nutzen, wo dies nötig ist (zum Beispiel für nutzergenerierte Inhalte)
- Verwenden der Funktion "Inspect Element", um zu prüfen, dass die Titel und Descriptions der Seiten sowie Robots-Tags und andere Metadaten in Ordnung sind. Auch die strukturierten Daten auf den gerenderten Seiten sollten getestet werden.
- Inhalte aus Flash, Silverlight oder anderen Plugins sollten entweder in JavaScript oder normales HTML umgewandelt werden, um indexiert werden zu können.
Titelbild © AKS - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


Test zeigt: Maximal 5 Sekunden sollten das Rendern einer Seite für Google dauern

























