
Google: zum Betrachten des gerenderten Quellcodes Rich Media-Tool verwenden
 Google empfiehlt zum Überprüfen des gerenderten HTML-Codes das eigene Tool zum Testen von Rich Media. Die Funktion "Abruf wie durch Google" weist hier noch Schwächen auf.
Google empfiehlt zum Überprüfen des gerenderten HTML-Codes das eigene Tool zum Testen von Rich Media. Die Funktion "Abruf wie durch Google" weist hier noch Schwächen auf.
Mit der Funktion "Abruf wie durch Google" in der Google Search Console kann getestet werden, wie sich eine Webseite für Google darstellt. Man kann eine gerenderte Version der Seite betrachten und sich auch den HTML-Code ansehen, den Google abgerufen hat.
Allerdings gibt es dabei einen Nachteil: Nicht immer entspricht dieser Code auch dem finalen HTML-Dokument. Es kann nämlich auch nach dem Abrufen des Codes vom Server noch zu Veränderungen am sogenannten Document Object Model (DOM) kommen - etwa durch JavaScript-Funktionen, die erst nachgelagert ausgeführt werden, oder durch Resizing bei großen Bildschirmen durch CSS-Anweisungen wie "100vh". Solche nachträglichen Änderungen werden derzeit noch nicht von "Abruf wie durch Google" berücksichtigt - siehe dazu auch den Beitrag im Google Hilfeforum.
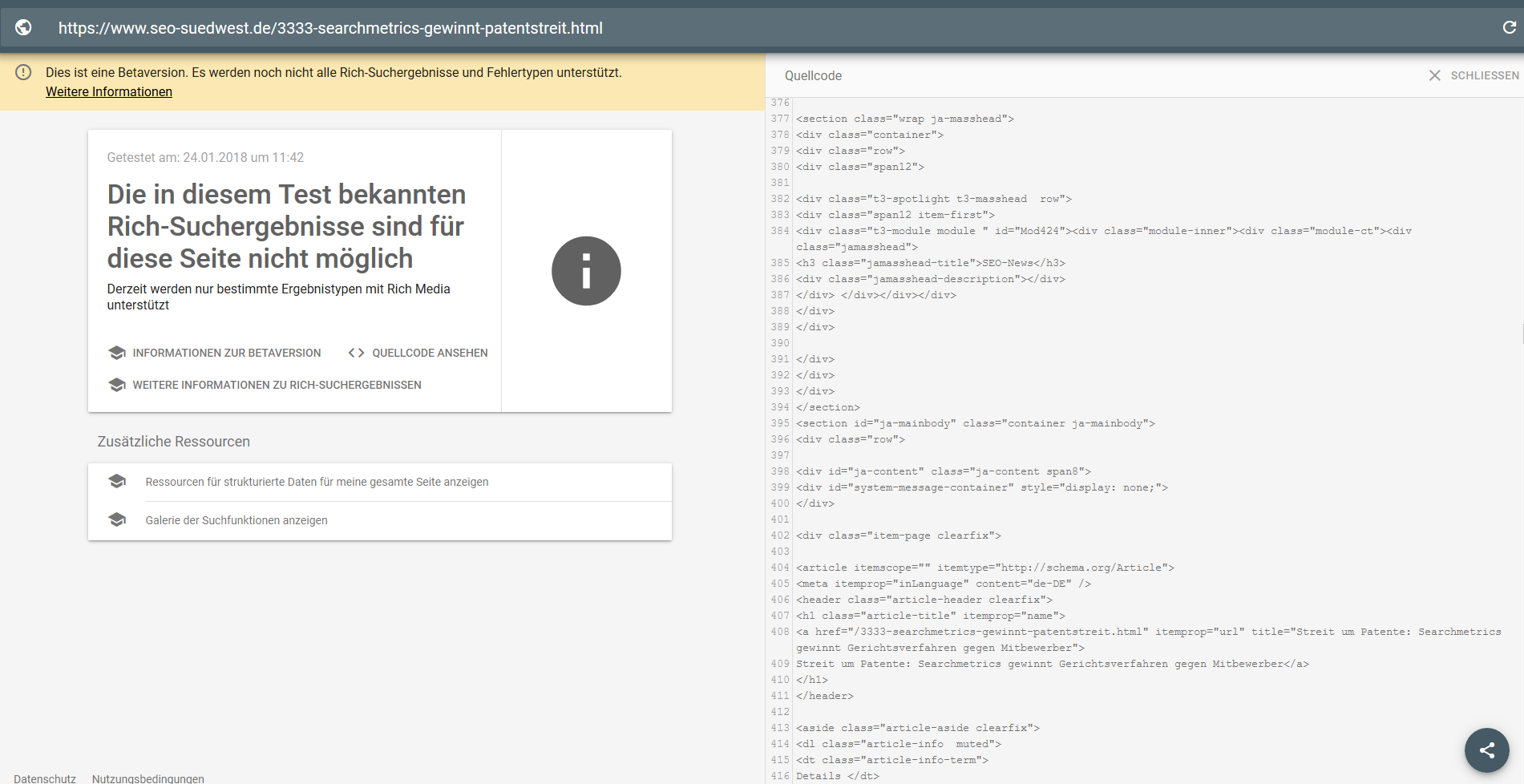
Eine Möglichkeit, den gerenderten HTML-Code zu testen, ist laut Empfehlung von Johannes Müller Googles Rich Media-Tool. Ruft man mit diesem Tool eine Seite ab, kann man auf der Ergebnisseite den zugehörigen Quellcode betrachten:

Als Alternative kann man auch den Chrome-Browser in Version 41 verwenden - diesen nutzt Google derzeit zum Rendern von Webseiten. Der vom Browser dargestellte Quellcode sollte damit demjenigen entsprechen, den auch Google sieht. Der Vorteil: In der Entwicklerkonsole des Browsers werden mögliche Fehler angezeigt, mit deren Behebung man die Darstellung für Google optimieren kann.
Titelbild: Google
SEO-Newsletter bestellen
Verwandte Beiträge


























