Diese Tools solltet Ihr verwenden, um zu testen, ob Google Eure Seite rendern kann
 Google bietet einige Tools an, mit denen sich hervorragend überprüfen lässt, ob Google eine Webseite richtig und vollständig rendern kann. Neben diesen Tools sollten aber auch manuelle Tests mit der jeweils von Google zum Rendern genutzten Browserversion durchgeführt werden.
Google bietet einige Tools an, mit denen sich hervorragend überprüfen lässt, ob Google eine Webseite richtig und vollständig rendern kann. Neben diesen Tools sollten aber auch manuelle Tests mit der jeweils von Google zum Rendern genutzten Browserversion durchgeführt werden.
Damit eine Webseite vollständig und wie gewünscht in den Suchergebnissen von Google erscheint, ist es erforderlich, dass Google die Seite komplett rendern kann. Dabei gibt es jedoch ein Problem: Noch immer basiert Googles Web Rendering Service auf Chrome 41. Google Chrome gibt es aber bald in Version 71.
Das Verwenden einer alten Browserversion für den Googlebot kann dazu führen, dass bestimmte Features oder Inhalte von Webseiten wie zum Beispiel Custom CSS Properties für den Crawler gar nicht, nur teilweise oder falsch dargestellt werden.
Problematisch kann auch der Einsatz von JavaScript sein. Zwar kann Google inzwischen JavaScript interpretieren und rendern, aber eine Garantie, dass dieser Prozess vollständig und fehlerfrei läuft, gibt es nicht.
Aus diesen Gründen sollten Webseiten, die auf neue Technologien und Browser-Features sowie auf JavaScript setzen, auf eine korrekte Darstellung durch den Googlebot geprüft werden. Dazu bieten sich verschiedene Tools an:
- "Abruf wie durch Google" in der alten Google Search Console
- Inspection Tool in der neuen Google Search Console
- Mobile Friendly Test
- Google Lighthouse
- Rich Media Testing Tool
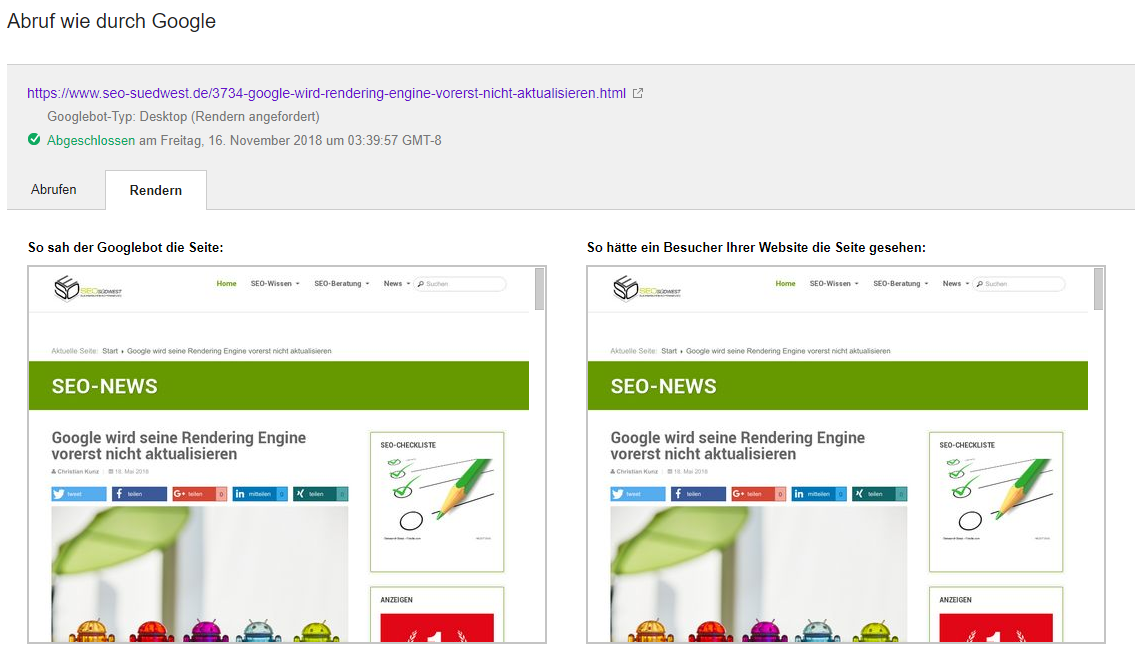
Abruf wie durch Google
Mit der Funktion "Abruf wie durch Google" in der alten Google Search Console kann man einen beliebigen Pfad einer angemeldeten Webseite überprüfen. Man erhält als Ergebnis einen Vergleich der Webseitendarstellung für den Googlebot und für die Webseitenbesucher:

Zusätzlich kann man sich den HTML-Code ansehen, den der Googlebot abruft. Aus diesen Informationen kann man schnell offensichtliche Probleme ableiten.
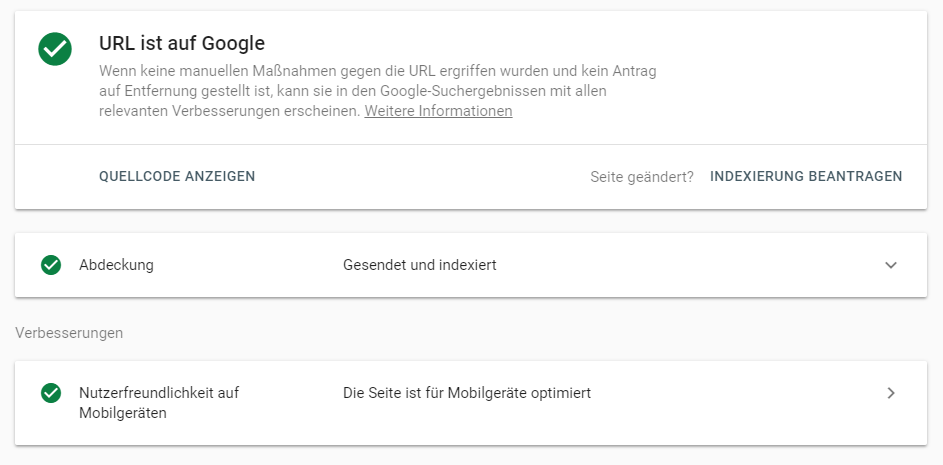
URL Inspection Tool
In der neuen Google Search Console gibt es das URL Inspection Tool. Damit lassen sich die URLs von Webseiten überprüfen, die man in der Search Console angemeldet hat. Hier wird zum Beispiel angezeigt, ob eine geprüfte URL indexiert ist und ob die damit verbundene Seite mobilfreundlich ist. Auch in diesem Tool kann man sich den Quellcode der Seite anzeigen lassen, wie er für den Googlebot ausgeliefert wird.

Mobile Friendly Test
Der Mobile Friendly Test untersucht eine Webseite auf Mobilfreundlichkeit. Sollte es Probleme bei der Darstellung auf Mobilgeräten geben, werden diese im Testergebnis angezeigt. Es kann passieren, dass Google solche Probleme anzeigt, wenn eine Seite nicht korrekt gerendert werden kann. Wer also der Meinung ist, seine Seite sei mobilfreundlich, während das Tool aber eine andere Auskunft liefert, sollte überprüfen, ob die Seite vom Googlebot korrekt gerendert wurde.
Google Lighthouse / web.dev
Google Lighthouse ist inzwischen zu einem Standard unter den SEO-Tools geworden. Per Lighthouse lässt sich nicht nur die Performance einer Webseite messen. Das Tool liefert zusätzlich viele nützliche Informationen zu möglichen Optimierungen, so zum Beispiel zur Barrierefreiheit und zu Best Practices im Bereich der Onpage-Optimierung.
Lighthouse kann als Browsererweiterung und auch über die Kommandozeile genutzt werden. Das Tool läuft lokal auf dem Rechner des Nutzers. Google bietet seit dieser Woche auf der Seite https://web.dev die Möglichkeit an, Lighthouse-Tests durchzuführen.

Auch aus diesen Ergebnissen lassen sich Erkenntnisse darüber ableiten, ob Google eine Seite korrekt crawlen kann. Dazu sollte man sich sowohl die in den einzelnen Kategorien erreichten Punktwerte als auch die Verbesserungsvorschläge ansehen.
Rich Media Testing Tool
Google selbst empfiehlt zum Testen des von Googlebot gerenderten HTML-Codes das Rich Media Testing Tool. Das Tool ist eigentlich dafür gedacht, Webseiten auf ihre Eignung für die Darstellung von Rich Results in der Suche zu prüfen.
Ein großer Vorteil dieses Tools ist aber, dass es - anders als "Abruf wie durch Google" - auch nachträgliche Änderungen am sogenannten Document Object Model (DOM) berücksichtigt, die zum Beispiel durch JavaScript oder das Resizing bei großen Bildschirmen durch bestimmte CSS-Anweisungen stattfinden.

Neben diesen Tools lohnt es sich immer, eine Webseite mit dem Browser zu testen, den Google als Grundlage für seinen Web Rendering Service verwendet. Im Moment ist das noch Chrome 41. Google will die Version aber bald aktualisieren.
Außerdem sollten auf einer Webseite verwendete Features auf der Seite Can I Use auf ihre Kompatibilität mit verschiedenen Browsern und hier insbesondere auf Chrome 41 überprüft werden.
SEO-Newsletter bestellen
Verwandte Beiträge


Google PageSpeed Insights kaputt: derzeit keine Desktop-Ergebnisse