
Google: Tool zum Testen strukturierter Daten wird wie Desktop-Client behandelt
 Das Google-Tool zum Testen strukturierter Daten wird von den meisten Webseiten als Desktop-Client behandelt. Daher stellt sich die Frage, ob sich das Tool auch zum Testen strukturierter Daten auf mobilen Seiten eignet.
Das Google-Tool zum Testen strukturierter Daten wird von den meisten Webseiten als Desktop-Client behandelt. Daher stellt sich die Frage, ob sich das Tool auch zum Testen strukturierter Daten auf mobilen Seiten eignet.
Google empfiehlt im Zuge der Umstellung von Mobile First, alle wichtigen Daten auch auf der mobilen Webseitenversion anzubieten. Dazu gehören neben Texten und Meta-Daten auch Bilder, Videos und strukturierte Daten. Zum Testen dieser Daten gibt es von Google das Structured Data Testing Tool. Dieses Tool verwendet einen eigenen Crawler mit dem folgenden User Agent:
Mozilla/5.0 (compatible; Google-Structured-Data-Testing-Tool +https://search.google.com/structured-data/testing-tool)
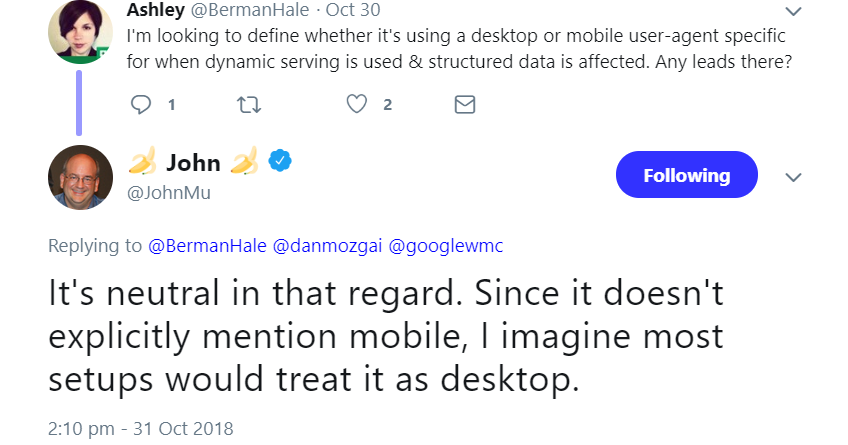
Wie Johannes Müller auf Anfrage per Twitter mitgeteilt hat, wird dieser User Agent von den meisten Webseiten als Desktop-Client angesehen. Das bedeutet, dass das Testen strukturierter Daten für mobile Webseiten damit nicht oder nur auf Umwegen möglich ist - zumindest dann, wenn die URL für beide Versionen identisch ist (Dynamic Serving).
Das Tool bietet jedoch auch die Möglichkeit, einen beliebigen Quellcode zu prüfen. Dazu muss man die mobile Version der zu untersuchenden Webseite aufrufen und den Quellcode manuell in das Tool eintragen.
Wünschenswert wäre es allerdings, wenn Google das Structured Data Testing Tool erweitern würde, so dass automatisch die Desktop- und die mobile Darstellung getestet werden. So funktioniert es zum Beispiel schon bei Google PageSpeed Insights.
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Ohne klare Inhalte bringen auch strukturierte Daten nichts