Google Chrome bringt Verbesserungen für das Native Lazy Loading
 Google hat Verbesserungen für das Native Lazy Loading im Chrome vorgenommen. Es werden nun weniger Bilder vorab geladen, was die Ladezeiten verbessern soll.
Google hat Verbesserungen für das Native Lazy Loading im Chrome vorgenommen. Es werden nun weniger Bilder vorab geladen, was die Ladezeiten verbessern soll.
Seit Version 75 unterstützt Google Chrome natives Lazy Loading. Lazy Loading bedeuet, dass beim Aufruf einer Webseite nicht alle dort enthaltenen Bilder sofort geladen werden, sondern nur die sichtbaren Bilder und solche, die beim Scrollen zuerst sichtbar werden.
Durch das Native Lazy Loading in Chrome, Edge und Firefox muss man nicht mehr auf passende JavaScript-Bibliotheken zurückgreifen, sondern kann einfach das loading-Attribut setzen: <img loading=lazy>.
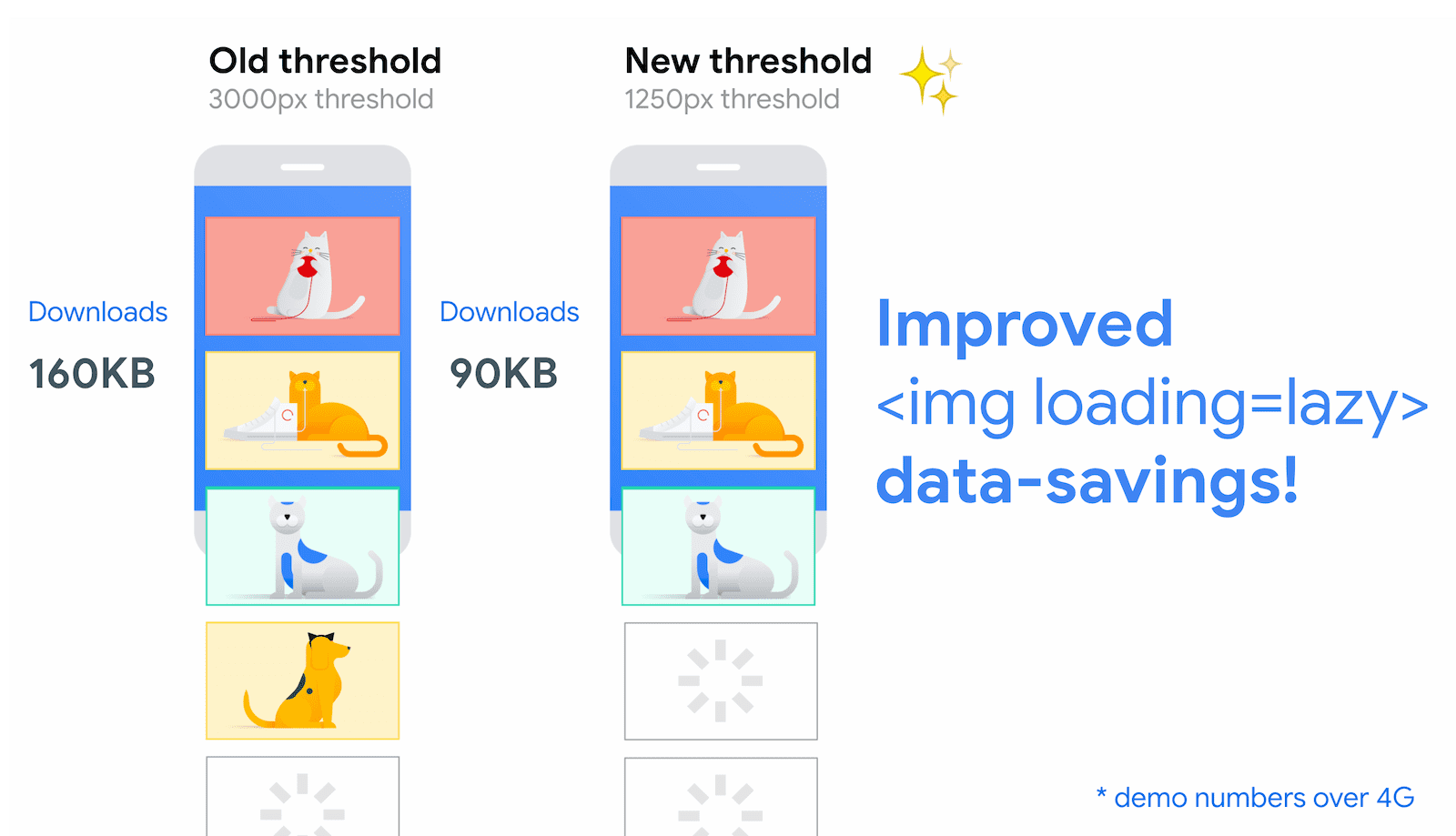
Google hat nun eine Änderung der Art und Weise vorgenommen, wie Bilder beim Lazy Loading geladen werden. Der sogenannte distance-from-viewport-Schwellwert wurde verringert. Dieser Wert ist dafür verantwortlich, welche Bilder aus dem nicht sichtbaren Bereich geladen werden. Umso größer der Wert, desto mehr Bilder werden geladen.
Je nach Bandbreite beträgt die neue distance-from-viewport jetzt:
- 1250px statt 3000px bei einer Bandbreite von 4G
- 2500px statt 4000px bei einer Bandbreite von 3G.
Damit ergibt sich eine deutliche Ersparnis beim heruntergeladenen Datenvolumen:

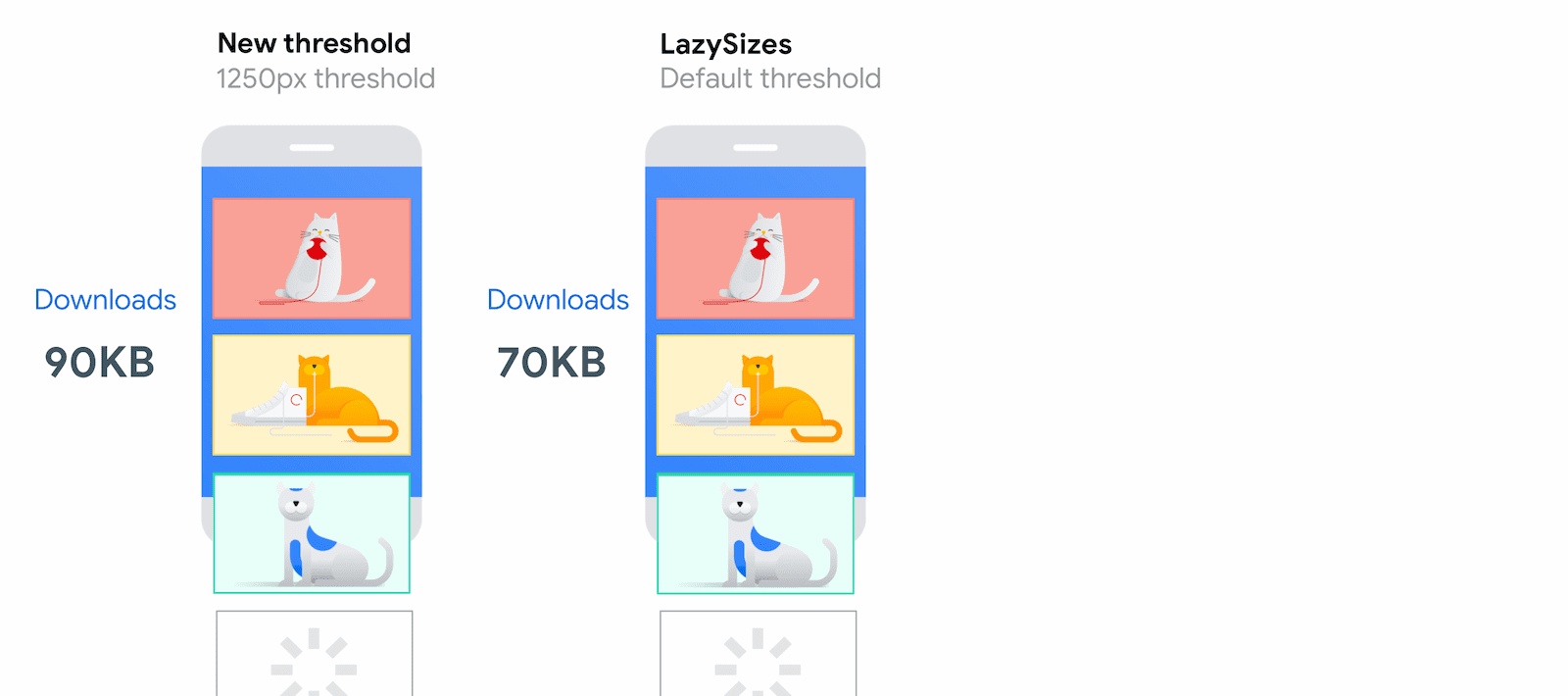
Im Vergleich zwischen dem Native Lazy Loading von Chrome und LazySizes, einer beliebten JavaScript-Bibliothek für das Lazy Loading, kann das Native Lazy Loading nun fast gleichziehen:

Die Änderungen greifen ab Chrome-Version 79, wie Addy Osmani, Engineering Manager bei Google Chrome, auf Twitter schreibt.
SEO-Newsletter bestellen
Verwandte Beiträge


Google: US-Justizministerium besteht auf dem Verkauf von Chrome