
Offizielles AMP-Plugin für WordPress v2 mit Validierungs-Tool und AMP-to-AMP-Linking
 Das offizielle AMP-Plugin für WordPress liegt jetzt in Version 2.0 vor. Enthalten sind viele neue Features wie zum Beispiel ein Validierungs-Tool, die Möglichkeit, automatisch auf AMP-Seiten zu linken und unterschiedliche Betriebsarten für Kompatibilität mit verschiedenen Themes und Plugins.
Das offizielle AMP-Plugin für WordPress liegt jetzt in Version 2.0 vor. Enthalten sind viele neue Features wie zum Beispiel ein Validierungs-Tool, die Möglichkeit, automatisch auf AMP-Seiten zu linken und unterschiedliche Betriebsarten für Kompatibilität mit verschiedenen Themes und Plugins.
AMP-Seiten genießen bei Google einige Vorteile. Dazu gehören prominente Platzierungen in Karussells und Schlagzeilen sowie größere Bilder in Google Discover. Für die Nutzer ist AMP vor allem wegen geringerer Ladezeiten vorteilhaft.
Um AMP-Seiten anzubieten, sind Webmaster meist auf ein passendes Plugin für ihr Content Management System angewiesen. Glück haben diejenigen, die auf WordPress gesetzt haben, denn dafür gibt es von Google ein offizielles AMP-Plugin mit großem Funktionsumfang, welches nun in Version 2.0 vorliegt.
Das Plugin unterstützt sowohl Webmaster bei der AMP-konformen Gestaltung ihrer Websites als auch Entwickler bei der Erstellung von AMP-tauglichen Komponenten wie Plugins oder Themes.
Das AMP-Template kann in drei verschiedenen Betriebsarten genutzt werden:
- Standard: Für Websites, bei denen alle Komponenten (Themes und Plugins) voll AMP-kompatibel sind bzw. für diejenigen, die individuelle Anpassungen vornehmen oder Validierungsfehler beheben möchten
- Transitional: Für Websites, auf denen ein nicht AMP-kompatibles Theme verwendet wird, während die funktionalen Unterschiede zwischen AMP und Nicht-AMP akzeptabel sind
- Reader: Für Websites mit einem weitgehend AMP-inkompatiblem Theme. Gut für alle diejenigen, die technisch nicht sehr erfahren sind, oder die sich einfach nicht mit Inkompatibilitäten beschäftigen möchten sowie einen vereinfachten Workflow bevorzugen.
Zu den wichtigsten Features des AMP-Plugins gehören
Selektive AMP-Ausspielung: Damit kann man entscheiden, welche Bereiche einer Website als AMP ausgespielt werden sollen und welche nicht. Die Entscheidung kann auf Ebene von Posts und Templates getroffen werden.
CSS Tree Shaking: Durch das Entfernen allen nicht benötigten CSS-Markups hilft das Plugin dabei, das Datenvolumen des CSS pro Seite unter der für AMP geltenden Obergrenze von 75 Kilobytes zu halten.
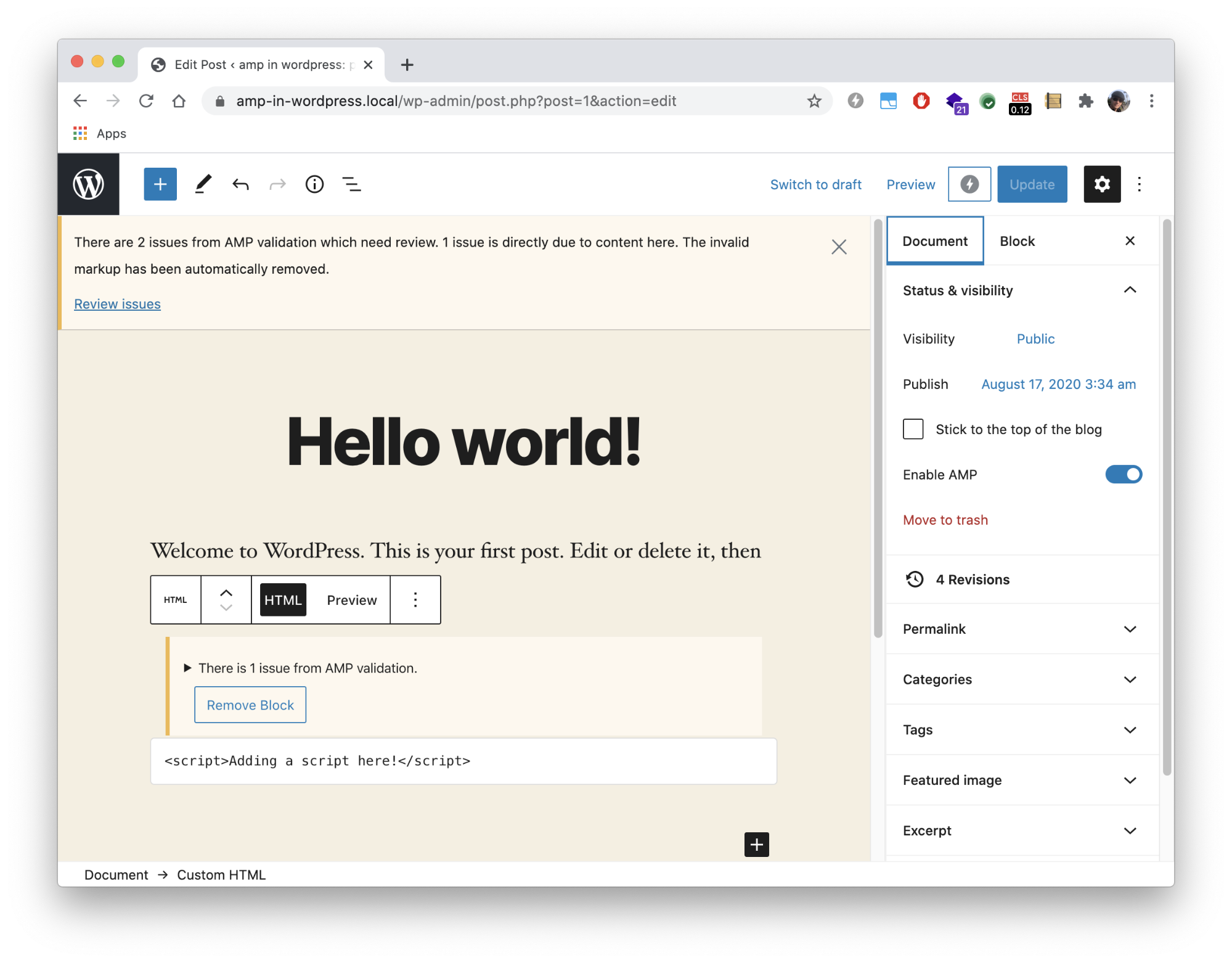
Validierungs-Tools: Validierungsprobleme können damit einfach aufgespürt werden. Dabei wird angezeigt, welche Komponente für die Probleme verantwortlich ist. Die Validierungsinformationen werden auf zweierlei Arten dargestellt, damit sowohl Entwickler als auch Nicht-Entwickler etwas damit anfangen können. Die Validierung erfolgt auch direkt im Gutenberg-Editor. Wenn ein Block mit nicht validem AMP hinzugefügt wird, so wird das direkt im Editor angezeigt.

Zudem erhält man eine Übersicht validierter URLs. Für jede URL ist eine detaillierte Zusammenfassung mit Status sowie der Anzahl und der Arten der gefundenen Fehler zu sehen. Für jede URL gibt es zudem eine Detailansicht mit weiteren Informationen.

Nützlich ist auch die Funktion, nicht AMP-kompatible Plugins in der AMP-Darstellung zu unterdrücken und sie ausschließlich in der Desktop-Version der Website anzuzeigen.
Per AMP-to-AMP-Linking können die internen Links in der AMP-Darstellung auf die jeweilige AMP-Version der Seiten angepasst werden, sofern für die verlinkten Seiten eine AMP-Variante verfügbar ist. Auf diese Weise kann man die Nutzer im AMP-Ökosystem halten.
Alles in allem dürfte es sich beim offiziellen AMP-Plugin für WordPress um eine der umfassendsten Lösungen für alle diejenigen handeln, die AMP auf ihrer Website anbieten möchten. Mit den verschiedenen Betriebsarten und Funktionen können auch weniger technisch beschlagene Nutzer vom Plugin profitieren.
SEO-Newsletter bestellen
Verwandte Beiträge


Google Search Console: Probleme mit AMP-Crawling sollen bald behoben sein

























