
Google PageSpeed Insights zeigt jetzt Screenshots problematischer Seitenelemente
 Google PageSpeed Insights zeigt in den Ergebnissen jetzt Screenshots von problematischen Seitenelementen aus Google Lighthouse an, welche sich negativ auf die User Experience auswirken.
Google PageSpeed Insights zeigt in den Ergebnissen jetzt Screenshots von problematischen Seitenelementen aus Google Lighthouse an, welche sich negativ auf die User Experience auswirken.
Bei der Analyse der User Experience einer Webseite per Google PageSpeed Insights steht man häufig vor dem Problem, die Bereiche und Elemente der untersuchten Seite zu identifizieren, die sich ungünstig auf die einzelnen Kennzahlen und insbesondere auf die Core Web Vitals auswirken.
Zwar gibt PageSpeed Insights schon seit längerem die Elemente an, die zum Beispiel für den Largest Contentful Paint oder für Layoutverschiebungen verantwortlich sind, doch bestanden diese Angaben bisher nur aus den jeweiligen HTML-Tags.
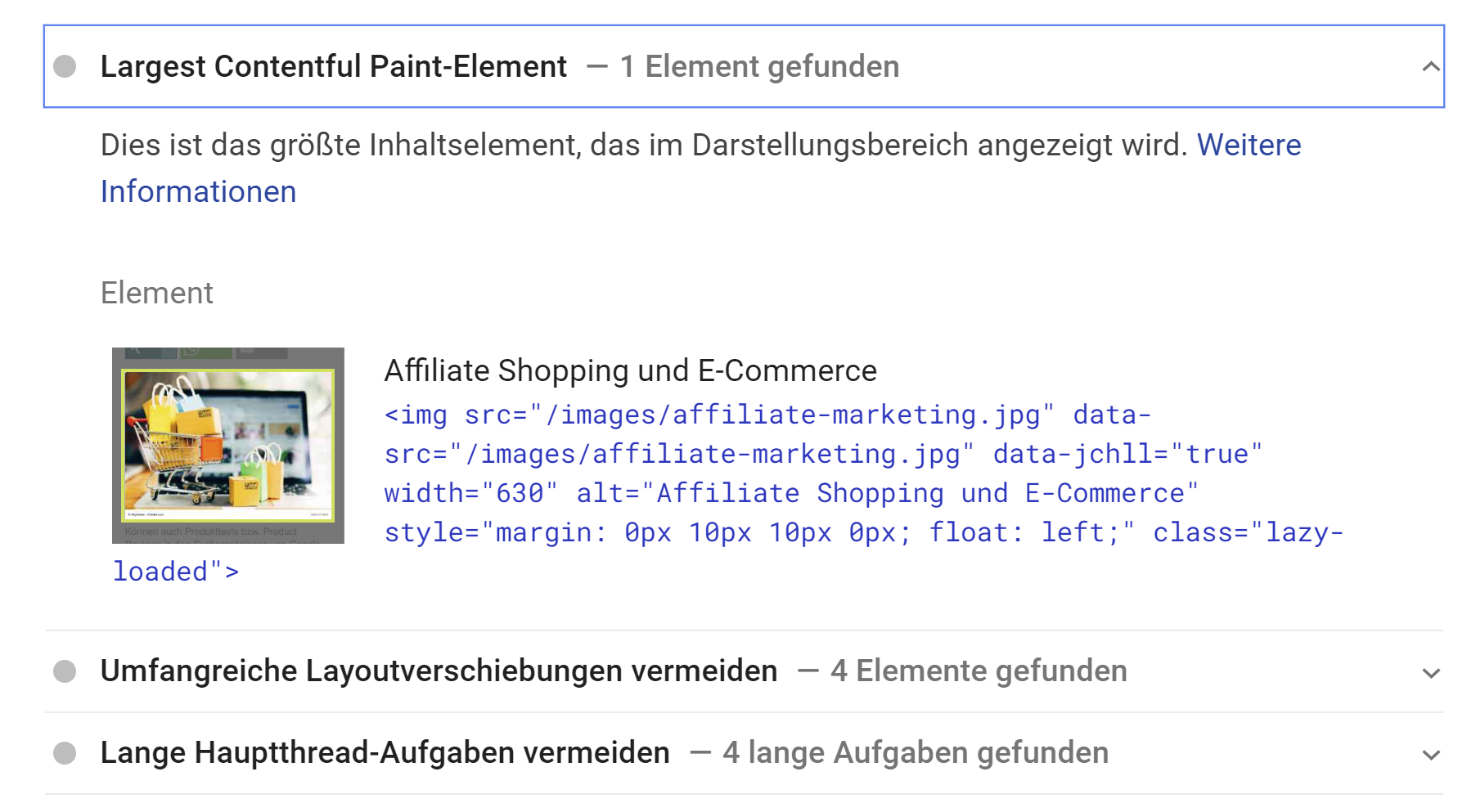
Neu ist, dass PageSpeed Insights jetzt auch einen Screenshot der betreffenden Elemente bereitstellt. Die Screenshots stammen aus Google Lighthouse. So lässt sich zum Beispiel ein problematisches Bild oder Werbebanner auf einfache Weise identifizieren. Neben dem Screenshot findet man das zugehörige HTML-Schnipsel:

Die Darstellung von Screenshots ist ab sofort in Google PageSpeed Insights verfügbar.
SEO-Newsletter bestellen
Verwandte Beiträge


Google PageSpeed Insights: Performance-Bericht wird durch 'Insights' ersetzt


























