Google: Core Web Vitals Technology Report jetzt mit Auswertung nach Herkunftsland
 Der Core Web Vitals Technology Report bietet jetzt die Möglichkeit, aggregierte Werte der Core Web Vitals nach Herkunftsland zu filtern. Zudem gibt es neue Kennzahlen in den Berichten.
Der Core Web Vitals Technology Report bietet jetzt die Möglichkeit, aggregierte Werte der Core Web Vitals nach Herkunftsland zu filtern. Zudem gibt es neue Kennzahlen in den Berichten.
Der Core Web Vitals Technology Report liefert aggregierte Daten zu den Core Web Vitals, die aus dem Chrome User Experience Report stammen. Damit ist es möglich, die Entwicklung von Werten wie dem Largest Contentful Paint über die Zeit zu beobachten, um zu sehen, welcher Anteil der Webseiten die empfohlenen Werte erreicht.
Im Unterschied zu Tools wie der Google Search Console mit dem Bericht für die Core Web Vitals oder PageSpeed Insights liefert der Core Web Vitals Technology Report keine Daten zu einzelnen Seiten, sondern nur eine Gesamtsicht über alle Seiten.
Möglich sind aber verschiedene Filter, mit denen man zum Beispiel die Entwicklung der Core Web Vitals für WordPress- oder für Joomla-Websites verfolgen kann.
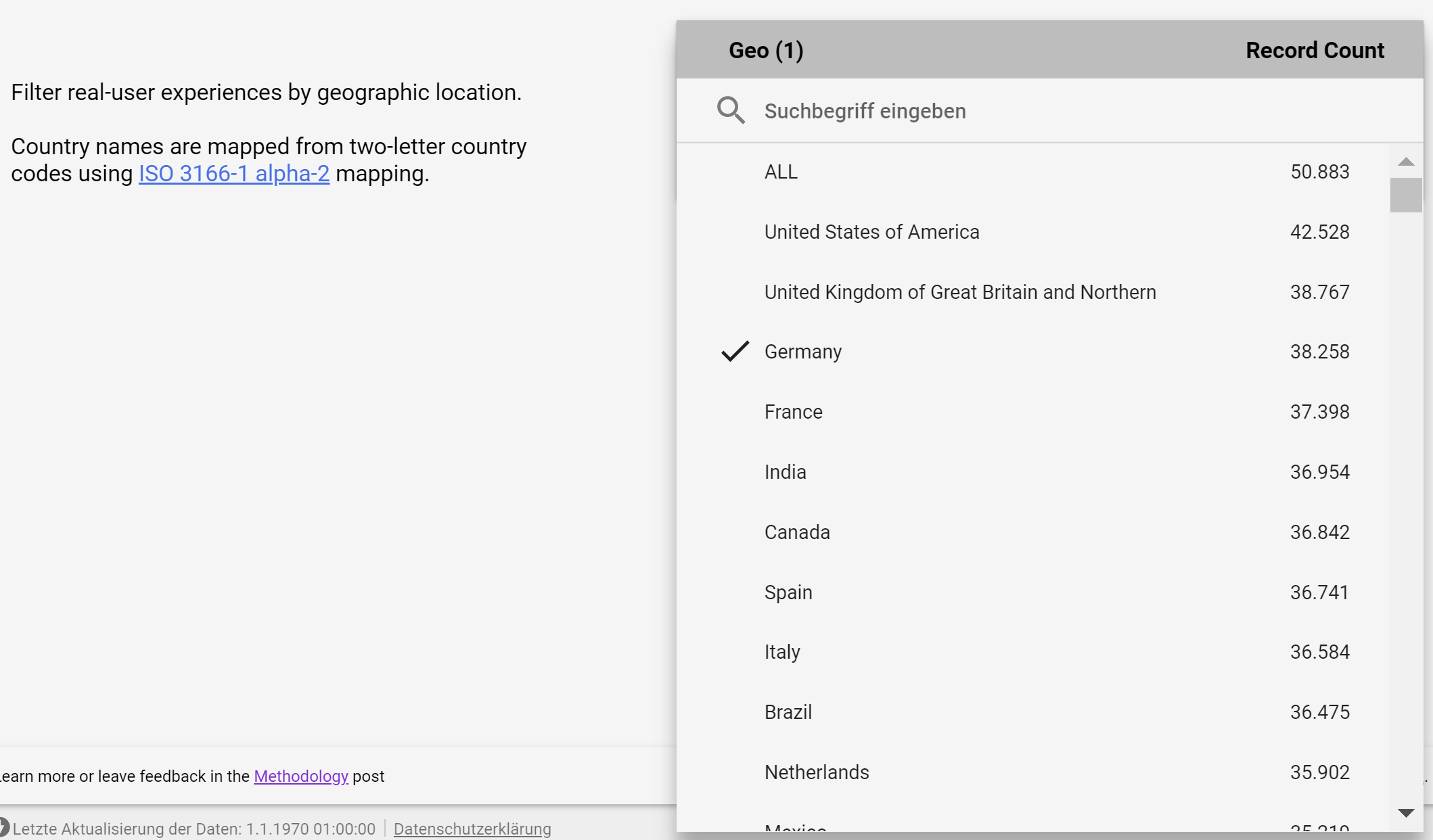
Neu hinzugekommen ist ein Filter, der es ermöglicht, die Entwicklung der Core Web Vitals für ein bestimmtes Land zu verfolgen. Rick Viscomi aus dem Web Transparency-Team von Google gab das per Twitter bekannt. In den Settings muss man dazu unter "Geo" einfach das entsprechende Land oder mehrere Länder auswählen:

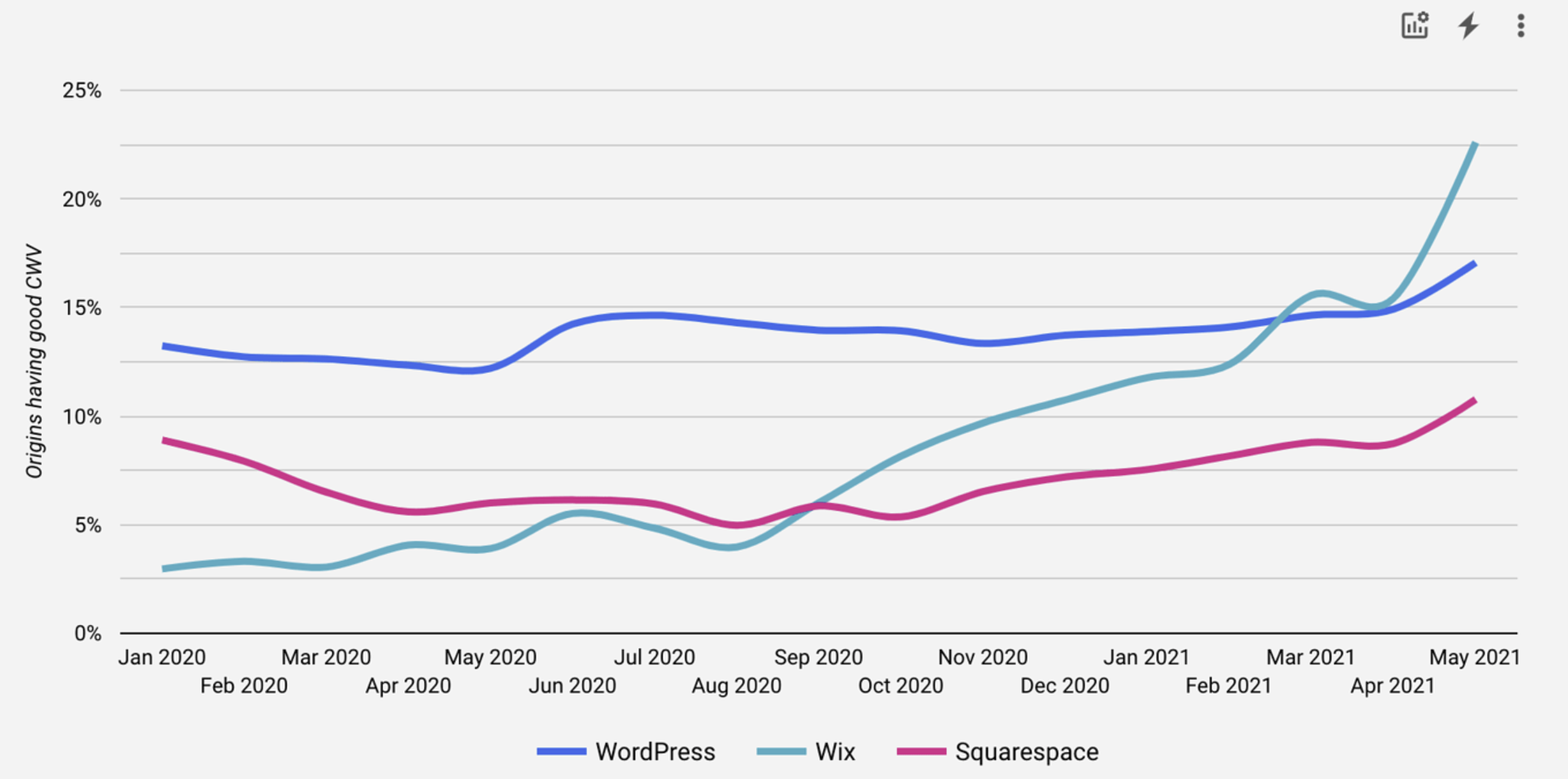
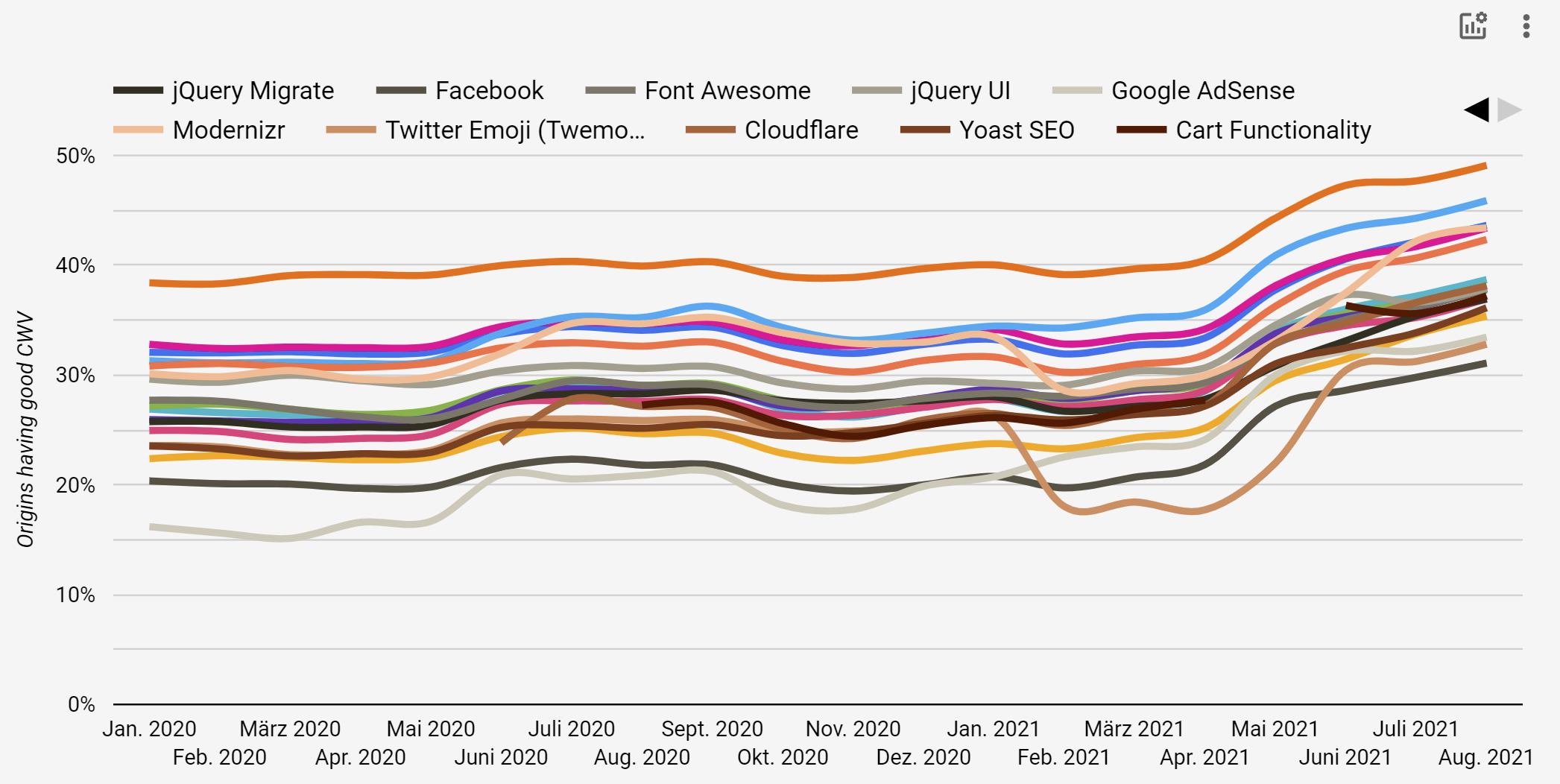
Anschließend sieht man den Verlauf für die ausgewählten Länder:

Der Core Web Vitals Technology Report bietet jetzt außerdem zusätzliche Kennzahlen in den einzelnen Berichten:
- Anteil Seiten mit gutem Largest Contentful Paint
- Anteil Seiten mit gutem Time to First Byte Median
- Lighthouse Performance Score
- Median JavaScript Bytes
- Median image Bytes
- Median total Bytes
Der Core Web Vitals Technology Report eignet sich sehr gut als Referenz, um die Leistung der eigenen Website mit der Menge von Webseiten in ähnlichen Nischen zu vergleichen. Mit dem neuen Geofilter und den neuen Kennzahlen wird dies noch einfacher.
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Ladezeit und Core Web Vitals sind nicht so wichtig, wie viele denken