
Largest Contentful Paint: Neues Google-Video erklärt Messung und Optimierung

 Wie der Largest Contentful Paint gemessen wird und welche Optimierungsmöglichkeiten es für den LCP gibt, ist jetzt in einem neuen Google-Video zu sehen.
Wie der Largest Contentful Paint gemessen wird und welche Optimierungsmöglichkeiten es für den LCP gibt, ist jetzt in einem neuen Google-Video zu sehen.
Der Largest Contentful Paint (LCP) ist eine von drei Google Core Web Vitals. Dies sind Kennzahlen, mithilfe derer Google die Page Experience von Webseiten bestimmt und die als Rankingfaktor in der mobilen Suche verwendet werden.
Wie alle Core Web Vitals ist auch der LCP erklärungsbedürftig. In einem neuen Video stellt Patrick Kettner von Google vor, was genau der LCP ist, wie er gemessen wird und welche Optimierungsmöglichkeiten es gibt.
Zunächst wird erklärt, was unter einem Paint zu verstehen ist. Ein solches Ereignis findet immer dann statt, wenn sich ein vom Browser dargestellter Pixel verändert. Von einem Contentful Paint ist die Rede, wenn Inhalte auf den Bildschirm gebracht werden, zum Beispiel ein Bild oder ein Video. Und der Largest Contentful Paint definiert die Zeitspanne zwischen dem Laden des ersten Bytes und dem endgültigen Contentful Paint Event. Dabei wird das Element mit dem größten Wert gewertet. Der LCP bezieht sich nicht auf das größte Element einer Seite, sondern auf das Element mit den meisten sichtbaren Pixeln.
Es gibt viele Faktoren, die sich auf den LCP auswirken können. So können zum Beispiel Webfonts zu einem höheren LCP führen. Wird eine Website in einem Fenster oder Tab im Hintergrund geladen, kann daraus ein sehr hoher LCP-Wert resultieren, denn solche Seiten werden mit niedrigerer Priorität und damit langsamer geladen. Auch der Einfluss von iFrames sollte nicht vergessen werden.
Weitere Gründe für hohe LCP-Werte können sein:
- langsame Server
- langsames Netzwerk
- langsamer Code
LCP verbessern
Es gibt verschiedene Möglichkeiten zur Verbesserung des LCPs.
Server
In Punkto Server gehen die Empfehlungen im Video nicht ins Detail. Genannt werden diese Möglichkeiten: Server-Logik minimieren, Caching verwenden und dabei so lange Cache-Zeiten wie möglich verwenden.
Netzwerk
Um die Übertragung über das Netzwerk zu optimieren, bietet sich die Verwendung eines CDNs an. Außerdem können Service Worker dabei helfen, die Anzahl von Requests über das Netz zu minimieren und Anfragen direkt im Browser zu behandeln.
Code
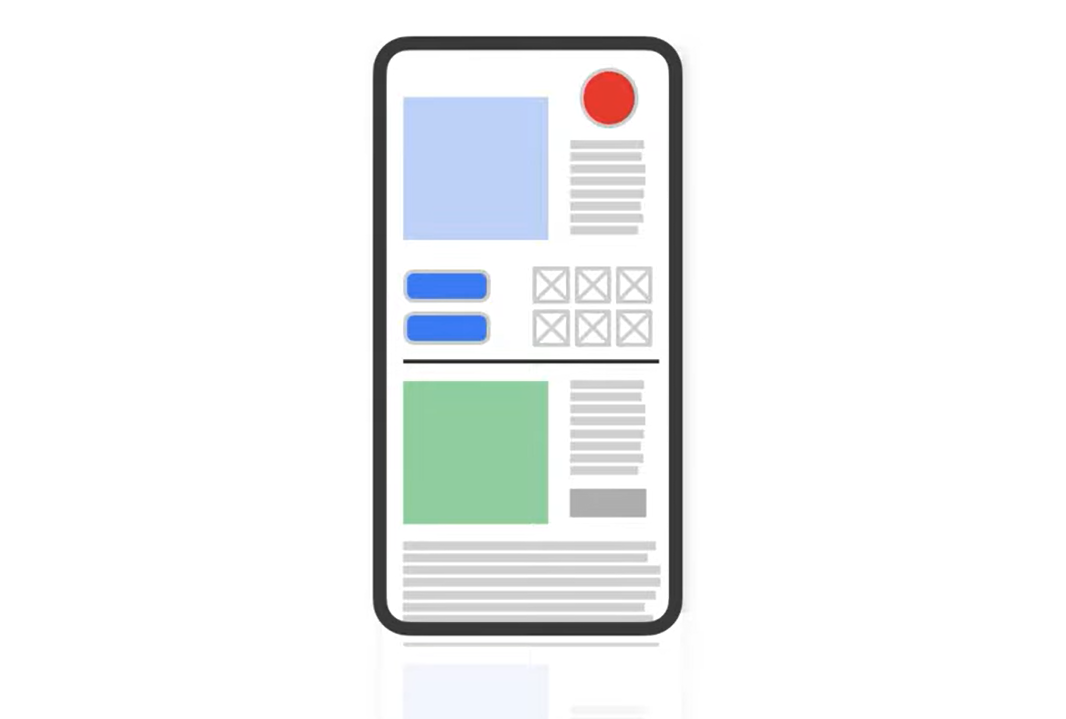
Der initiale Viewport ist für den LCP besonders wichtig. Im oberen Seitenbereich befindet sich mit hoher Wahrscheinlichkeit das Element, das für den LCP verantwortlich ist. Daher sollte man sich bei der Optimierung auf diesen Bereich konzentrieren.
 Initialer Viewport (Bild: Google)
Initialer Viewport (Bild: Google)
Daher gilt: Alles optimieren, was im initialen Viewport liegt. Das ist zum Beispiel möglich durch das Verwenden von defer und async für JavaScript. Alles, was nicht kritisch für den initialen Viewport ist, kann mit diesen Attributen versehen und dementsprechend vom Browser nachrangig behandelt werden.
Per dns prefetch und preconnect kann dem Browser angekündigt werden, dass demnächst Ressourcen von einer bestimmten URL benötigt werden. Der Browser kann dadurch schon Vorbereitungen treffen, damit das Laden schneller erfolgt, wenn eine URL tatsächlich aufgerufen wird.
Link rel="preload" sollte übrigens nur für besonders wichtige Inhalte verwendet werden. Wird es für zu viele Ressourcen eingesetzt, kann dies das Laden verlangsamen.
Auch bei den Bildern auf Webseiten gibt es großes Optimierungspotential. Dazu zählen zum Beispiel Bilder mit optimierter Dateigröße, die Verwendung von Lazy Loading und moderne Bildformate wie WebP oder Avif.
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Ladezeit und Core Web Vitals sind nicht so wichtig, wie viele denken


























