
Responsiveness und Smoothness: Google stellt zwei neue Kandidaten für zusätzliche Core Web Vitals vor
 Google möchte die Core Web Vitals um zwei weitere Kennzahlen erweitern: Responsiveness und Smoothness. Für beide Kennzahlen bittet Google aktuell um Feedback.
Google möchte die Core Web Vitals um zwei weitere Kennzahlen erweitern: Responsiveness und Smoothness. Für beide Kennzahlen bittet Google aktuell um Feedback.
Bisher bestanden die Core Web Vitals aus drei Kennzahlen: dem Largest Contentful Paint (LCP), dem First Input Delay (FID) sowie dem Cumulative Layout Shift (CLS). Diese drei Kennzahlen sollen für Google wichtige Bereiche der User Experience von Webseiten abbilden. Es war aber von Anfang an klar, dass sich die Zusammensetzung der Core Web Vitals mit der Zeit ändern kann.
Bald wird es wohl soweit sein: Google stellt mit der Responsiveness und der Smoothness zwei Kennzahlen vor, welche den Satz der Core Web Vitals ergänzen sollen.
Responsiveness
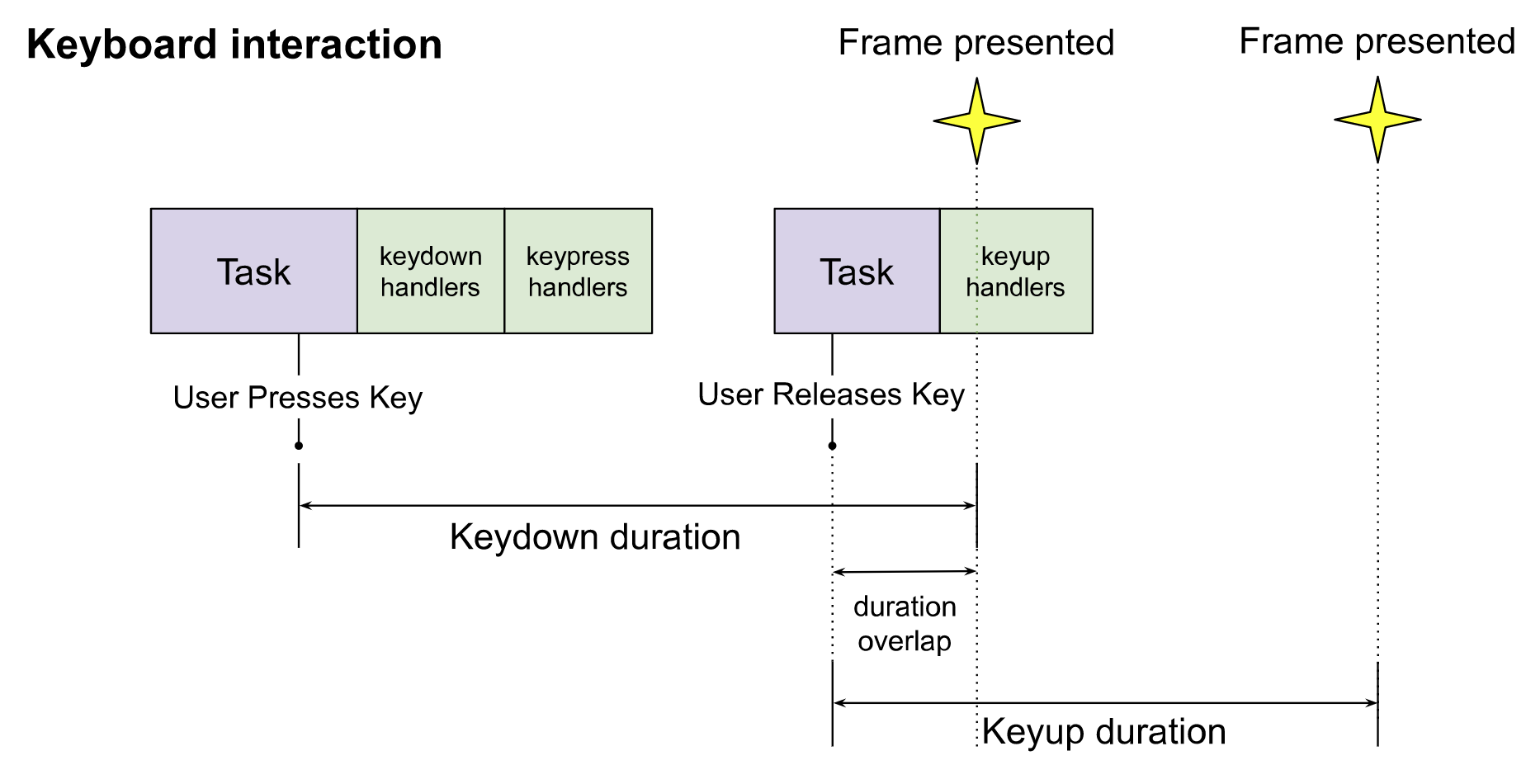
Die Responsiveness kann als eine Erweiterung des First Input Delays (FID) verstanden werden. Während der FID aber lediglich die Reaktionszeit einer Seite nach der ersten Nutzerinteraktion misst, geht die Responsiveness weiter. Es soll die komplette Dauer eines Events von der initialen Nutzereingabe bis zum Zeitpunkt gemessen werden, zu dem alle Event Handler geladen sind:
"With this new metric we plan to expand that to capture the full event duration, from initial user input until the next frame is painted after all the event handlers have run."
Statt einzelner Events sollen komplette Nutzerinteraktionen gemessen werden. Diese gruppieren gleiche Arten von Gesten wie zum Beispiel einen Klick.
Zwei Ansätze werden derzeit geprüft: die maximale Eventdauer sowie die Eventdauer insgesamt ohne Überlappungen.

Bild: Google
Smoothness
Die Smoothness betrachtet dagegen, wie fließend Bewegungen wie Animationen oder das Scrollen einer Webseite ablaufen. Webseiten, auf denen es zum Beispiel viele interaktive Elemente und Animationen gibt, die zum Ruckeln führen, könnten auf diese Weise schlechtere Werte erhalten.
Durch das Aufteilen der Darstellung durch den Browser in Frames können Animationen dazu führen, dass bestimmte Frames nicht vollständig angezeigt werden. Google möchte im Rahmen der Smoothness zählen, wie viele Frames unvollständig dargestellt wurden, und das für Frames, die inhaltlich von Bedeutung sind:
"Because frames may be partially presented, and because even fully skipped frame updates may not actually affect smoothness, we want to focus less on just counting frames, and more on the extent to which the browser is unable to provide visually complete updates when it mattered."
Im Head Up Display für die Core Web Vitals, das Google im Chrome-Browser seit Version 90 zur Verfügung stellt, ist als eine Kennzahl bereits der Anteil nicht vollständig geladener Frames (Dropped Frames) enthalten.
Fazit
Sicherlich wird es bis zur Inbetriebnahme der neuen Core Web Vitals noch eine Weile dauern, und es wird Anpassungen geben. Doch bereits jetzt können sich Webmaster, Entwicklerinnen und SEOs darauf einstellen, dass sie sich demnächst mit neuen Kennzahlen und deren Optimierung beschäftigen müssen.
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Ladezeit und Core Web Vitals sind nicht so wichtig, wie viele denken


























