Google Search Console meldet mysteriöses 'noindex': Das kann am JavaScript-Rendering liegen

Die Google Search Console meldet für eine Seite ein 'noindex', aber das lässt sich einfach nicht nachvollziehen? Das kann am Rendering der Seite per JavaScript liegen.
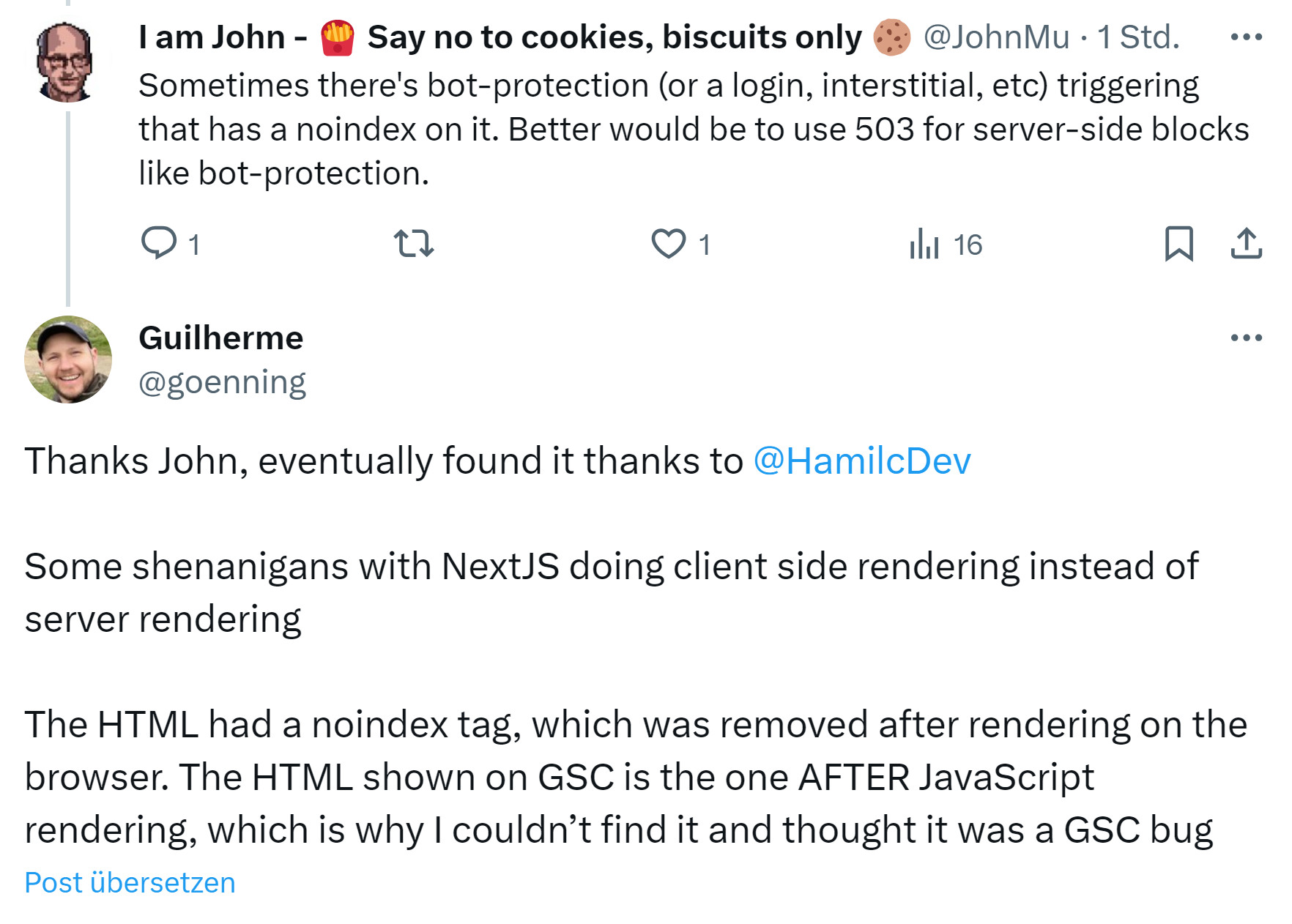
Es gibt SEO-Probleme, deren Lösung einiges an Recherche und Tests erfordert. Ein Beispiel dafür wurde gerade auf Twitter geteilt: Dabei ging es um eine Seite, für die laut Google Search Console ein Meta Robots mit 'noindex' gesetzt sein sollte. Doch das entsprechende Attribut war dort einfach nicht zu finden.
John Müller spekulierte auf Anfrage, manchmal könne eine Bot-Protection wie ein Login oder ein Interstital ein Noindex enthalten. Hier sei es besser, den Status 503 zum Schutz gegen Bots zu nutzen.
Doch daran lag es im konkreten Fall offenbar nicht: Die Ursache war NextJS, das Client Side Rendering anstatt von Server Side Rendering durchführte. Das HTML enthielt ein 'noindex'-Tag, welches nach dem Rendern durch Browser entfernt wurde. Das in der Search Console angezeigte HTML entsprach dem Code nach dem Rendern per JavaScript, so dass kein 'noindex' enthalten war.
Es ist also offenbar möglich, dass die Google Search Console ein 'noindex' für eine Seite anzeigt und gleichzeitig HTML-Code für die Seite darstellt, in welchem das 'noindex' nicht enthalten ist.
SEO-Beratung: Wir sind Ihre Experten
Wir bringen gemeinsam Ihre Website nach vorne. Profitieren Sie von jahrelanger SEO-Erfahrung.



Dabei sollte immer auf diesen Hinweis von Google geachtet werden: Das Setzen von 'noindex' per JavaScript kann von Google erkannt werden, das Entfernen von 'noindex' per JavaScript dagegen nicht.
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Per robots.txt gesperrte Seiten im Index sind kein Problem