
Google Mobile Friendly Test unterstützt jetzt auch JavaScript-Seiten
 Google hat den Mobile Friendly Test angepasst, so dass jetzt für JavaScript-Seiten das gerenderte HTML angezeigt werden kann. Außerdem unterstützt das Tool nun auch besser bei der Fehlersuche.
Google hat den Mobile Friendly Test angepasst, so dass jetzt für JavaScript-Seiten das gerenderte HTML angezeigt werden kann. Außerdem unterstützt das Tool nun auch besser bei der Fehlersuche.
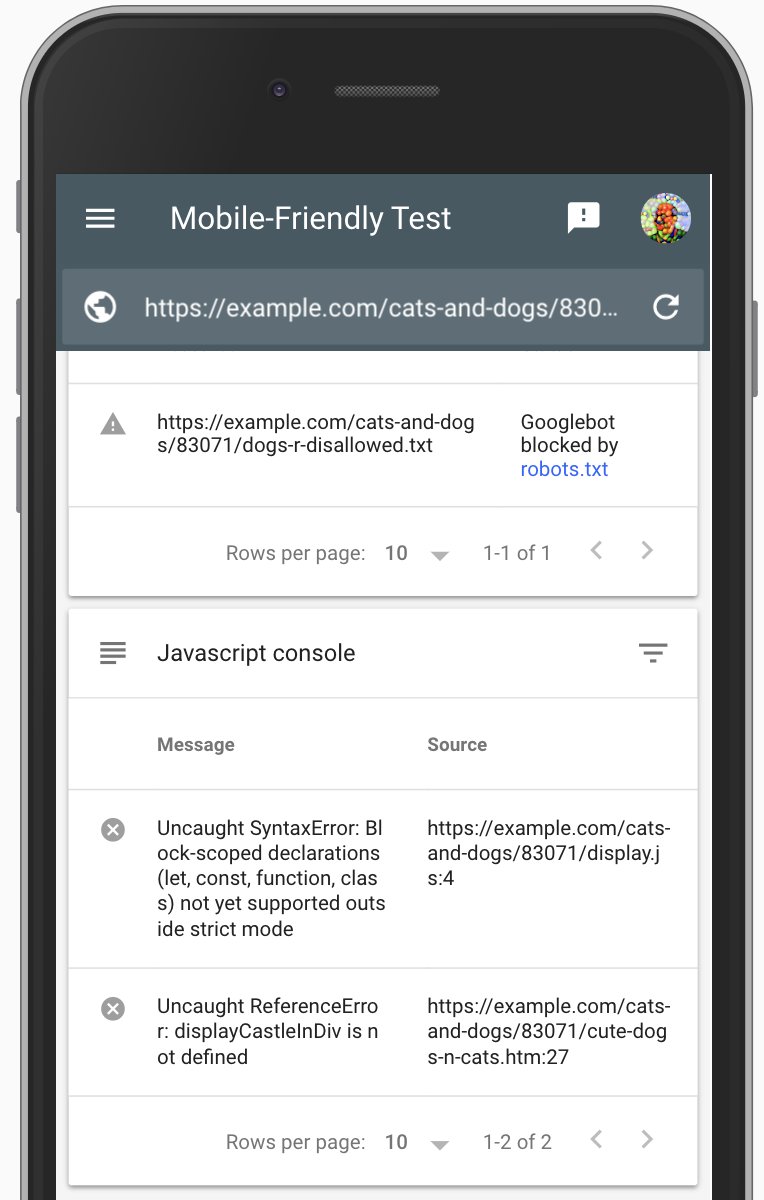
Das Analysieren von mobilen Webseiten, die auf JavaScript basieren, ist jetzt auch mit dem Google Mobile Friendly Test möglich. Google hat auf Twitter bekannt gegeben, dass das Tool jetzt das gerenderte HTML von JavaScript-Seiten anzeigen kann. Außerdem werden auch Log-Einträge aus der Console, Stack Traces und Exceptions angezeigt, was die Fehlersuche vereinfacht. Auch das Rich Snippets Tool wurde entsprechend erweitert und bietet die gleichen Erweiterungen.
Den folgenden Screenshot des neuen Mobile Friendly Tests hat Google als Beispiel zur Verfügung gestellt:

JavaScript-Frameworks wie Angular erfreuen sich zunehmender Beliebtheit. Mit ihnen lassen sich dynamische Webseiten gestalten, die sich ähnlich wie Apps verhalten. Noch vor einiger Zeit war das Crawlen solcher Webseiten für Google ein Problem; inzwischen kann Google JavaScript jedoch ausführen und interpretieren.
Der Mobile Friendly Test dient dazu, die Darstellung von Webseiten auf mobilen Geräten zu prüfen. Google fordert, dass Webseiten auf verschiedenen Geräten wie Notebooks, Tablets und Smartphones gleichermaßen nutzbar sind.
Das Rich Snippets Tool prüft Webseiten auf ihre Eignung zur Darstellung zusätzliche Elemente in den Suchergebnissen. Dazu zählen zum Beispiel Thumbnails und Bewertungssterne.
Titelbild © maciek905 - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Darum können Ergebnisse des Live-Tests in der GSC von denen anderer Tools abweichen

























