Google: News-Webseiten sollten wichtige Inhalte nicht per JavaScript laden
 Inhalte auf Webseiten, bei denen es auf die Aktualität der Inhalte ankommt, sollten nicht per JavaScript geladen werden, sondern direkt im HTML-Code enthalten sein. Sonst kann es zu zeitlichen Verzögerungen bei der Indexierung kommen.
Inhalte auf Webseiten, bei denen es auf die Aktualität der Inhalte ankommt, sollten nicht per JavaScript geladen werden, sondern direkt im HTML-Code enthalten sein. Sonst kann es zu zeitlichen Verzögerungen bei der Indexierung kommen.
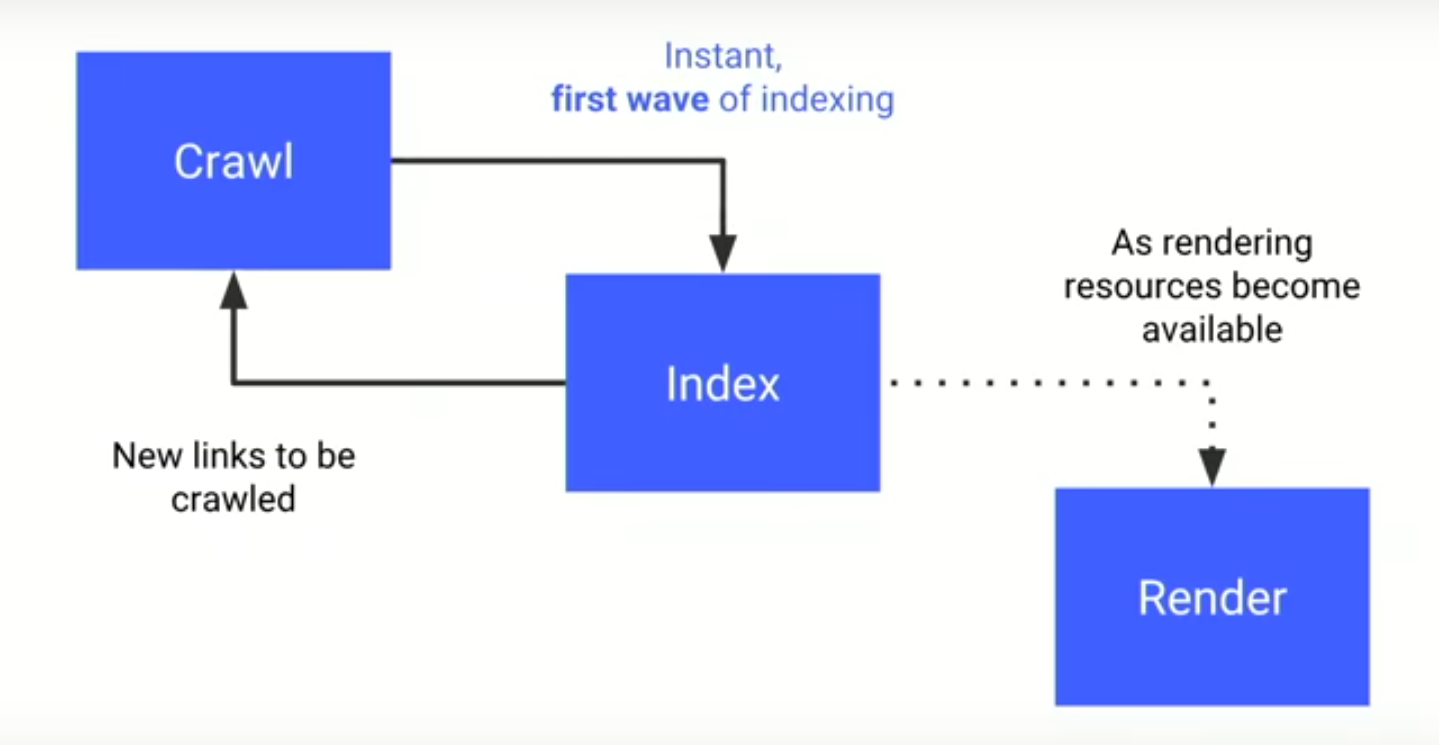
Zwischen dem Crawlen einer Webseite durch Google und dem vollständigen Indexieren der Inhalte vergeht bei Webseiten, die ihre Inhalte per JavaScript bereitstellen, einige Zeit. Der Grund dafür ist, dass das Ausführen von JavaScript viel Rechenleistung erfordert. Daher findet das Indexieren in mehreren Stufen statt: Zunächst wird nur ein Grundgerüst erfasst, wonach teils erst Tage späte die vollständige Indexierung folgt. Das zeigt die nachfolgende Abbildung:

Das kann insbesondere für News-Webseiten zum Problem werden, denn bei ihnen kommt es darauf an, dass neue Inhalte möglichst schnell im Google-Index und damit in den Suchergebnissen zu finden sind. Mehrere Tage Verzögerung sind hier nicht akzeptabel.
Johannes Müller weist daher in einem aktuellen Webmaster-Hangout darauf hin, dass News-Webseiten relevante Inhalte bereits im initial ausgespielten HTML-Code zur Verfügung stellen sollten. Ansonsten würde Google zunächst nur eine HTML-Hülle indexieren, wonach erst nach einiger Zeit die wichtigen Inhalte folgten. Für Webseiten mit eher statischen Inhalten sei die Auslieferung der Inhalte per JavaScript dagegen kein Problem.
Wer also darauf Wert legt, dass neu erstellte Inhalte möglichst schnell bei Google zu finden sind, sollte diese beim ersten Aufruf des Crawlers im HTML-Code bereitstellen.
Als Kompromiss bietet sich das sogenannte Dynamic Rendering an, das Google in diesem Jahr vorgestellt hat: Bei dieser Technik liefert der Server für den Crawler fertiges HTML aus, während die normalen Seitenbesucher den JavaScript-Code der Seite erhalten, so dass der Browser die Seite selbst rendern kann.
Titelbild: Copyright Vivian Seefeld - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


Google Search Console meldet mysteriöses 'noindex': Das kann am JavaScript-Rendering liegen