
Google: kein SEO-Bonus durch semantische HTML-Tags
 Das Verwenden semantischer HTML-Tags wie header oder article bringt laut Google keinen SEO-Bonus. Es sprechen aber andere Gründe dafür.
Das Verwenden semantischer HTML-Tags wie header oder article bringt laut Google keinen SEO-Bonus. Es sprechen aber andere Gründe dafür.
Im HTML5-Code kann man zwischen nicht-semantischen und semantischen Tags unterscheiden. Nicht-semantische Tags wie div, span sagen nichts über die Inhalte aus, die sie umgeben. Semantische Tags, die in HTML5 neu dazu gekommen sind, lassen dagegen Rückschlüsse auf die Inhalte zu. Diese Tags sind:
- article
- aside
- footer
- header
- section
- summary
- time
- nav
- mark
- figure
- figcaption
So kennzeichnet header zum Beispiel Inhalte aus dem oberen Seitenbereich, aside Inhalte am Rand
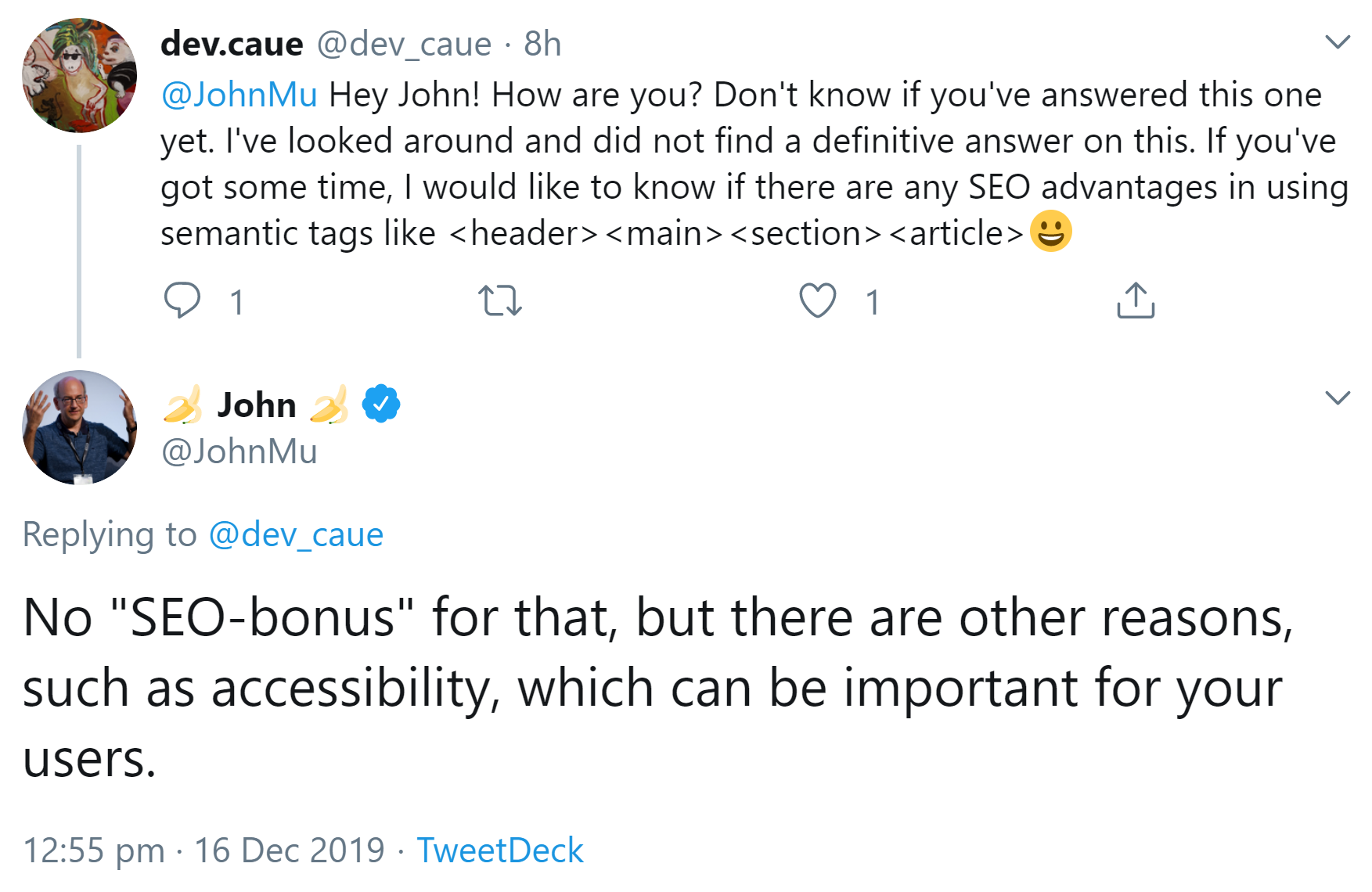
Doch bringt der Einsatz semantischer HTML-Tags Vorteile aus SEO-Sicht? Nein - das schrieb Johannes Müller per Twitter auf Anfrage. Einen SEO-Bonus gibt es also nicht, aber es können andere Gründe für den Einsatz semantischer Tags sprechen, etwa die Barrierefreiheit, was aus Nutzersicht wichtig sein kann:
Also: Es spricht nichts gegen semantische HTML-Tags. Rankingvorteile oder andere SEO-Vorzüge sollte man von ihnen aber nicht erwarten.
SEO-Newsletter bestellen
Verwandte Beiträge


Google empfiehlt die Verwendung von semantischem HTML