
Chrome 88: Dev Tools mit eigener Zeile für Web Vitals
 In den DevTools ab Google Chrome 88 gibt es eine zusätzliche Zeile für die Google Web Vitals. Damit lässt sich im Verlauf anzeigen, wann welcher Meilenstein beim Laden erreicht wurde.
In den DevTools ab Google Chrome 88 gibt es eine zusätzliche Zeile für die Google Web Vitals. Damit lässt sich im Verlauf anzeigen, wann welcher Meilenstein beim Laden erreicht wurde.
Das Messen der Google Web Vitals ist schon länger mit verschiedenen Tools möglich, so zum Beispiel mit Google PageSpeed Insights oder Google Lighthouse. Die Web Vitals stellen eine Sammlung von Kennzahlen dar, die sich auf die User Experience von Webseiten auswirken. Dabei geht es zum Beispiel um die Ladezeit und die Reaktionsfreudigkeit von Webseiten.
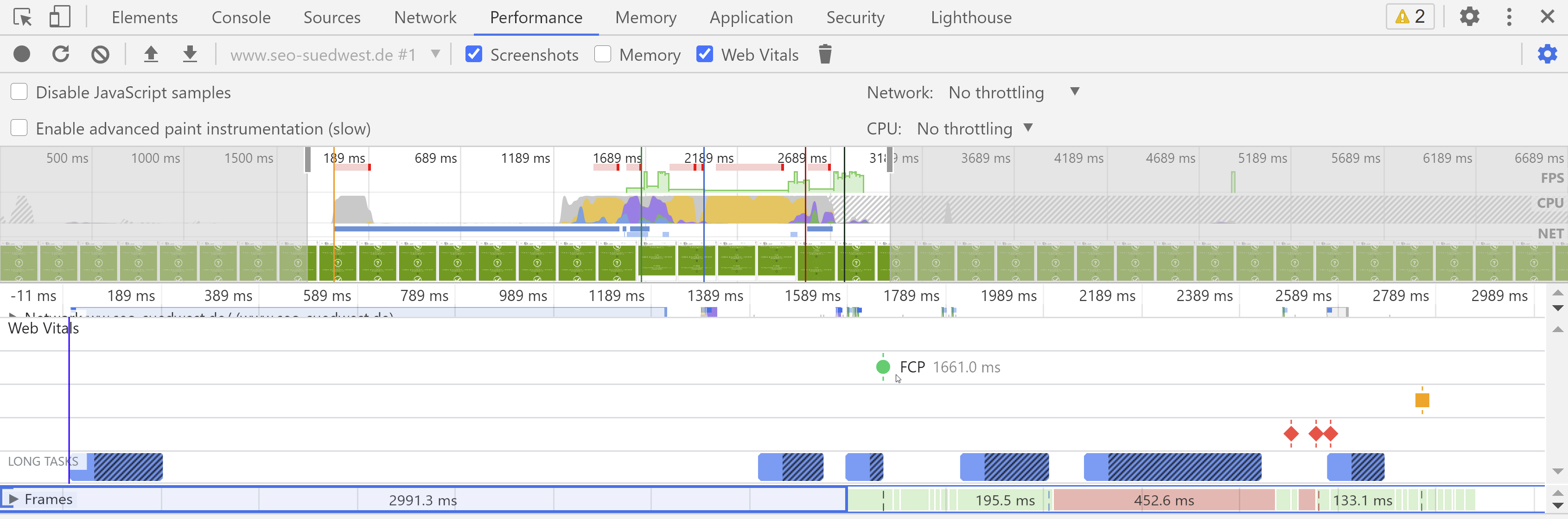
Auch in den DevTools von Googles Chrome-Browser lassen sich jetzt die Web Vitals visualisieren: Ab Version 88 wird dort im Bereich "Performance" eine zusätzliche Zeile dargestellt. Dazu muss man lediglich die neue Checkbox "Web Vitals" anklicken, nachdem man die Leistungsdaten aufgenommen hat. Angezeigt werden zum Beispiel der First Meaningful Paint (FMP), der Largest Contentful Paint (LCP) und der Cumulative Layout Shift (CLS):

Der Vorteil: Man kann erkennen, wann bestimmte Meilensteine beim Laden erreicht wurden. Das kann die Suche nach Optimierungsmöglichkeiten erleichtern.
Die Web Vitals sind ein Unterbereich der Core Web Vitals. Diese werden ab Mai im Zusammenhang mit dem Page Experience Update gemeinsam mit anderen Faktoren der User Experience zu einem neuen Rankingfaktor in der mobilen Suche.
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Ladezeit und Core Web Vitals sind nicht so wichtig, wie viele denken

























