
Google: Bei Arbeiten an der Website keine 'Bald wieder da'-Seite schalten

Wenn eine Website aufgrund von Änderungsarbeiten vorübergehend nicht erreichbar ist, sollte man keine 'Bald wieder da'-Seite schalten. Es gibt bessere Alternativen. Welche Alternative die richtige ist, hängt von verschiedenen Faktoren ab.
Während eine Website überarbeitet wird, sollte man laut John Müller von Google keine Seite schalten, die lediglich darauf hinweist, dass die Website bald wieder verfügbar ist.
SEO-Beratung: Wir sind Ihre Experten
Wir bringen gemeinsam Ihre Website nach vorne. Profitieren Sie von jahrelanger SEO-Erfahrung.



Wenn eine Seite nur für einen bis zwei Tage nicht erreichbar ist, sollte man demnach einfach den Status 503 senden. Für alles, was darüber hinausgeht, werde es ohnehin schmerzhaft - egal, wie man es angehe:
I'd try very hard to avoid having a "coming back soon" page during a revamp. I don't think you'd gain a lot by bouncing it back & forth. If you need it for <1-2 days, I'd just 503. For anything longer, it's going to be painful regardless of how you do it.
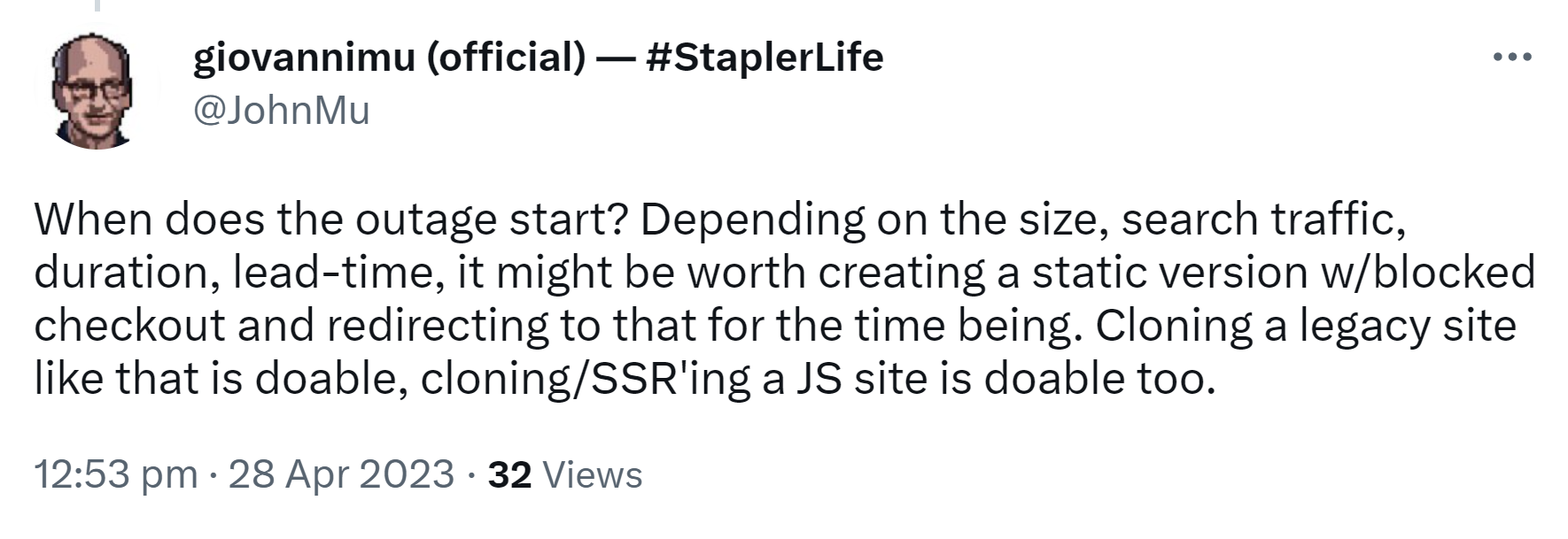
Je nach Größer der Website, Traffic, Dauer und Lead-Time könne es sich aber auch anbieten, eine statische Version der Website mit gesperrtem Checkout aufzusetzen und auf diese Version weiterzuleiten. Das Klonen einer Legacy-Website und auch einer JavaScript-Website sei machbar:
When does the outage start? Depending on the size, search traffic, duration, lead-time, it might be worth creating a static version w/blocked checkout and redirecting to that for the time being. Cloning a legacy site like that is doable, cloning/SSR'ing a JS site is doable too.
Noch besser ist es sicherlich, Änderungen an einer Website auf einer Prelive-Stage durchzuführen und sie dort zu testen, um nach Fertigstellung auf die neue Version umzuschalten. So kann eine Überarbeitung ohne Unterbrechung im Livebetrieb stattfinden.
SEO-Newsletter bestellen
Verwandte Beiträge


IBM löscht Tausende Seiten und verbessert damit Traffic, Conversion Rate und Bewertung: Fallstudie