
John Müller von Google gibt Empfehlungen für Bilder SEO
 In einer neuen Ausgabe der Search Central Lightning Talks gibt John Müller von Google Tipps, worauf man bei der Bilder-SEO achten sollte.
In einer neuen Ausgabe der Search Central Lightning Talks gibt John Müller von Google Tipps, worauf man bei der Bilder-SEO achten sollte.
Bilder SEO ist ein manchmal etwas vernachlässigtes Teilgebiet der Suchmaschinenoptimierung. Das liegt sicherlich auch daran, dass viele Webmaster den Traffic aus der Bildersuche für weniger wichtig erachten. Dabei kann es sich durchaus lohnen, Wert auf die Platzierung von Bildern in den Suchergebnissen von Google zu legen, denn betroffen ist nicht nur die Bildersuche, sondern auch die Websuche und Google Discover sowie Google News können als Erscheinungsort für Bilder dienen.
In einer neuen Ausgabe der Google Search Central Lightning Talks gibt John Müller Empfehlungen zu Best Practices der Bilder SEO. Dabei kommt es auf die folgenden Dinge an:
- Das Bereitstellen von Kontext für die Bilder
- Platzierungen für die Bilder optimieren
- Text auf der Seite anbieten und nicht in den Bildern
- Alt-Attribute verwenden
- Hochwertige Bilder verwenden
- Hochwertige Websites erstellen
- Auf Desktop und Mobile achten
- Gute, stabile und aussagekräftige URLs verwenden
- Bilder nicht per robots.txt sperren
- Strukturierte Daten einbinden
- Große Bildvorschauen anbieten
- Optional: Linzenzinformationen bereitstellen
- Auf die Ladezeit achten
1. Bereitstellen von Kontext für Bilder
Bilder sollten so verwendet werden, dass sie einen Mehrwert für die Seite bringen und dass visuelle Inhalte relevant für die Seite sind. Dabei sollte auf einen passenden Seitentitel und entsprechende Überschriften geachtet werden. Man sollte sich überlegen, wonach die Nutzer suchen, welche Wörter und Phrasen sie verwenden und ob man diese auf den richtigen Seiten einsetzt.

Bild: Google
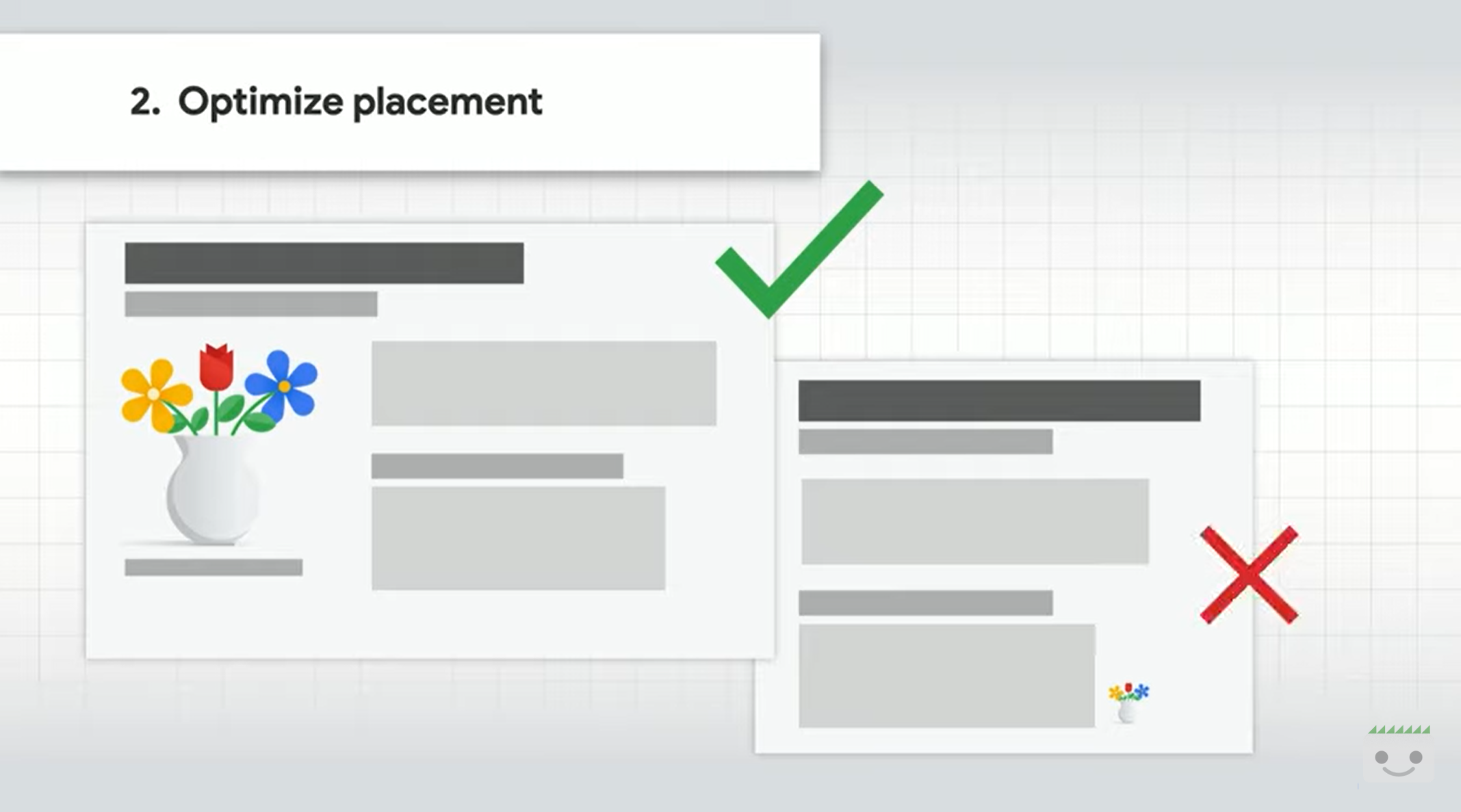
2. Platzierung der Bilder optimieren
Bilder sollten in der Nähe von relevantem Text platziert werden und möglichst auch eine Bildunterschrift erhalten. Das wichtigste Bild sollte ganz oben auf der Seite angesiedelt sein.

Bild: Google
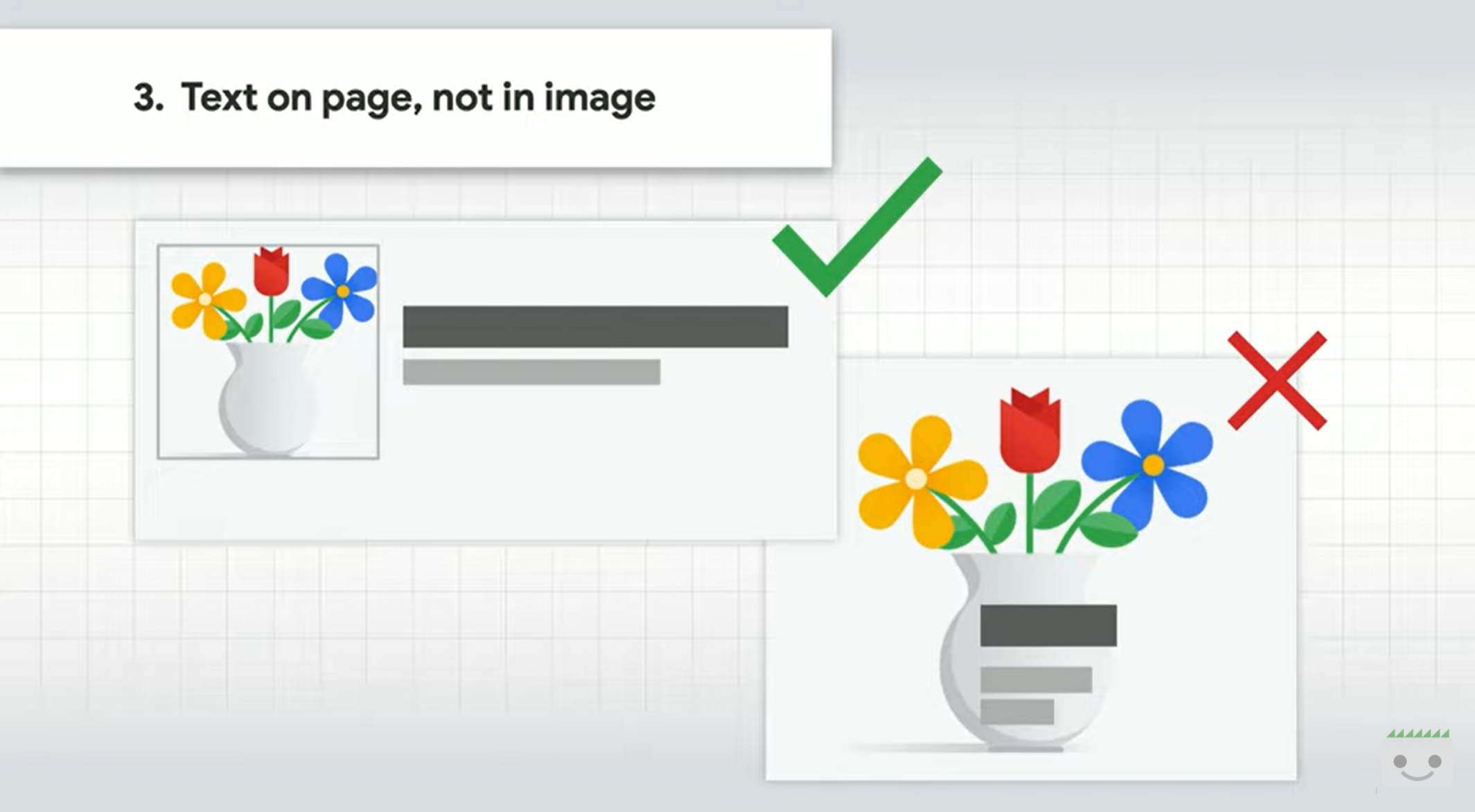
3. Text auf der Seite und nicht in Bilder einbetten
Wichtiger Text sollte nicht in Bilder integriert werden. Das gilt insbesondere für Überschriften und Menüpunkte. Nich alle Nutzer und Suchmaschinen können auf Text in Bildern zugreifen. Übersetzungstools funktionieren nicht für Bilder. Außerdem stellen Bilder mit Text selten eine sinnvolle Vorschau für eine Seite dar.

Bild: Google
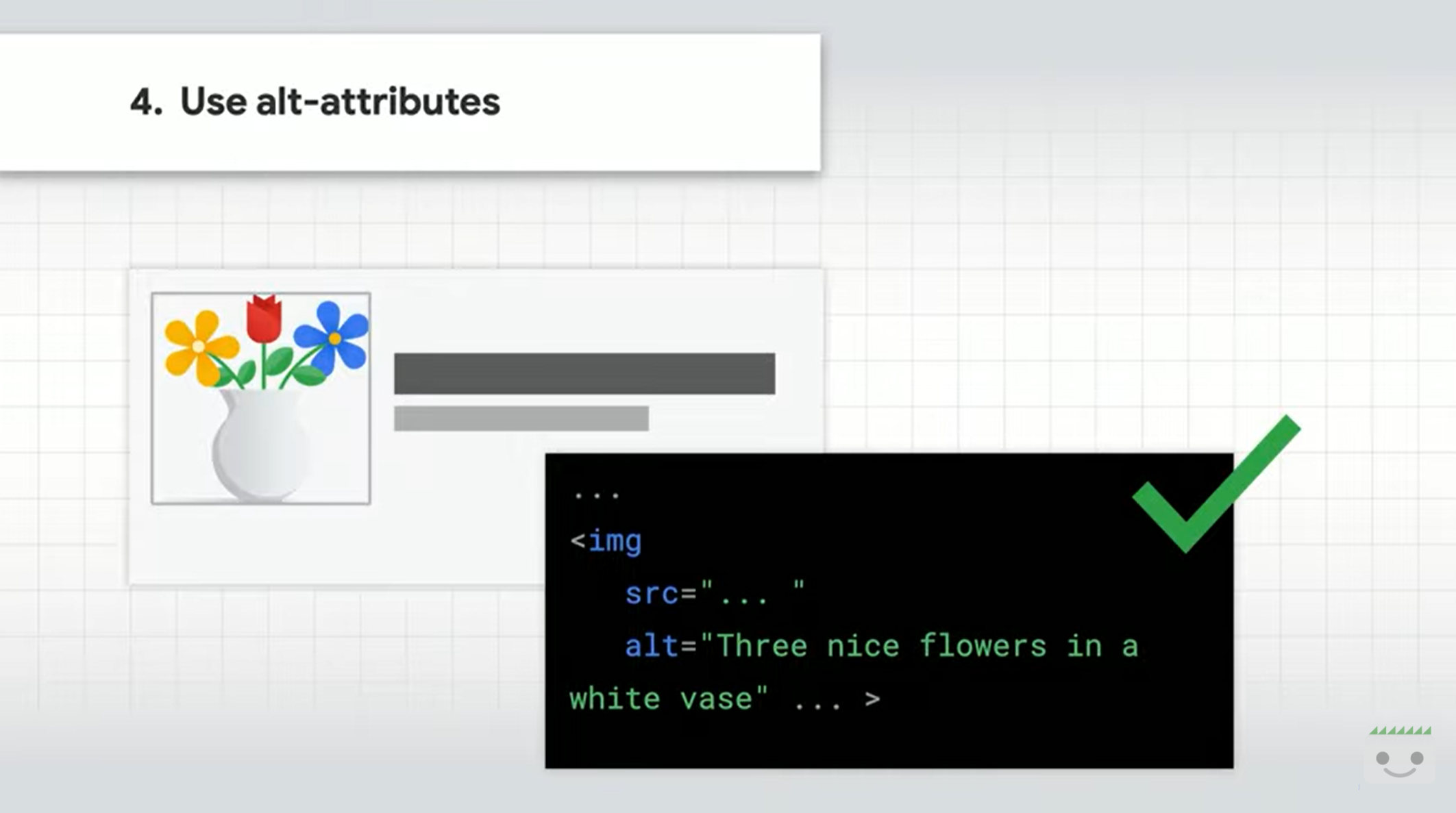
4. Alt-Attribute verwenden
Alt-Attribute können Informationen über Bilder für diejenigen bereitstellen, welche die Bilder nicht sehen können. Das ist sowohl im Sinne der Barrierefreiheit als auch im Hinblick auf Suchmaschinen vorteilhaft.

Bild: Google
5. Hochwertige Bilder verwenden
Hochwertige Bilder wirken für Nutzer attraktiver als verschwommene, undeutliche Bilder mit einer niedrigen Auflösung. Auch in den Thumbnails in der Vorschau sind scharfe Bilder schöner anzusehen und verbessern damit die Chancen auf Traffic.

Bild: Google
6. Hochwertige Websites gestalten
Gute Inhalte auf den Seiten sind für Google mindestens so wichtig wie hochwertige visuelle Inhalte für die Bildersuche. Dadurch kann ein Kontext geschaffen werden, wodurch die Ergebnisse die Nutzer eher zu Handlungen motivieren. Die Inhalte einer Seite können auch dazu verwendet werden, ein Text-Snippet für ein Bild zu erzeugen. Zudem spielt die Qualität der Inhalte auch für das Ranking der Bilder eine Rolle.

Bild: Google
7. Auf Desktop und Mobile achten
Laut Müller suchen mehr Menschen mit einem Mobilgerät in der Bildersuche als per Desktop. Eine Website sollte so gestaltet sein, dass sie auf allen Geräten jeder Größe gut dargestellt werden kann. Um die Darstellung auf mobilen Geräten zu überprüfen, sollte der Mobile Friendly Test verwendet werden.

Bild: Google
8. Gute und stabile URLs für Bilder verwenden
Google verwendet sowohl den Dateinamen als auch den URL-Pfad, um Bilder zu verstehen. URLs sollten logisch aufgebaut sein. Das Verändern der URLs von Bildern sollte möglichst vermieden werden, weil Google Bilder seltener crawlt als Webseiten. Kommt es dennoch zu Änderungen, müssen entsprechende Weiterleitungen eingerichtet werden.

Bild: Google
9. Bilder nicht per robots.txt sperren
Wenn man möchte, dass Bilder in der Bildersuche und auch in der Vorschau von Suchergebnissen zu sehen sind, dann dürfen sie nicht per robots.txt gesperrt sein. Möchte man dagegen das Erscheinen von Bildern in der Suche vermeiden, dann ist ein disallow per robots.txt das richtige Instrument.

Bild: Google
Weitere Best Practices
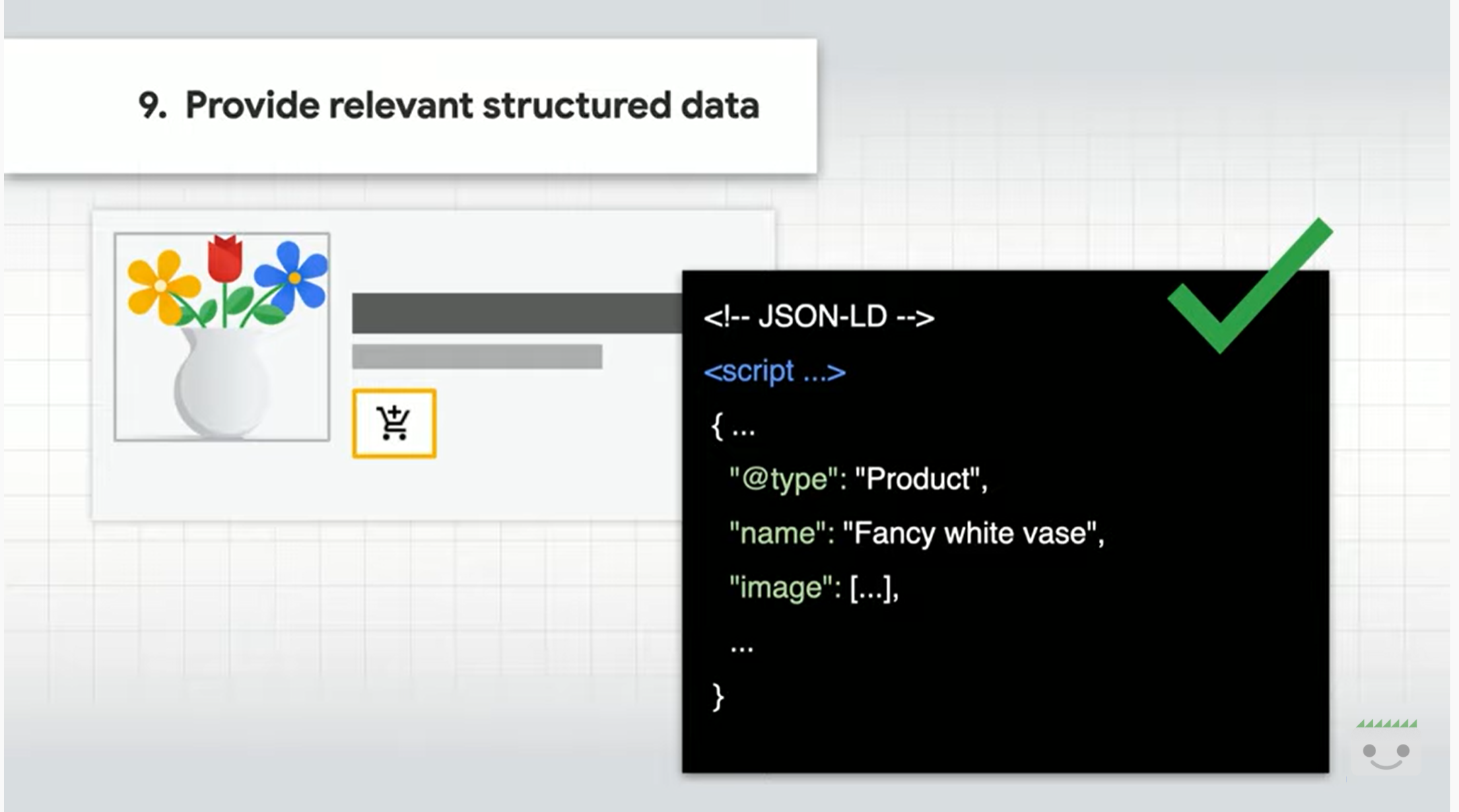
Neben den genannten Best Practices gibt es noch eine Reihe weitergehender Maßnahmen, die in manchen Fällen sinnvoll sein können, zum Beispiel der Einsatz von strukturierten Daten für Rezepte, Newsartikel oder Produkte. Auch hier spielen Bilder eine wichtige Rolle.

Bild: Google
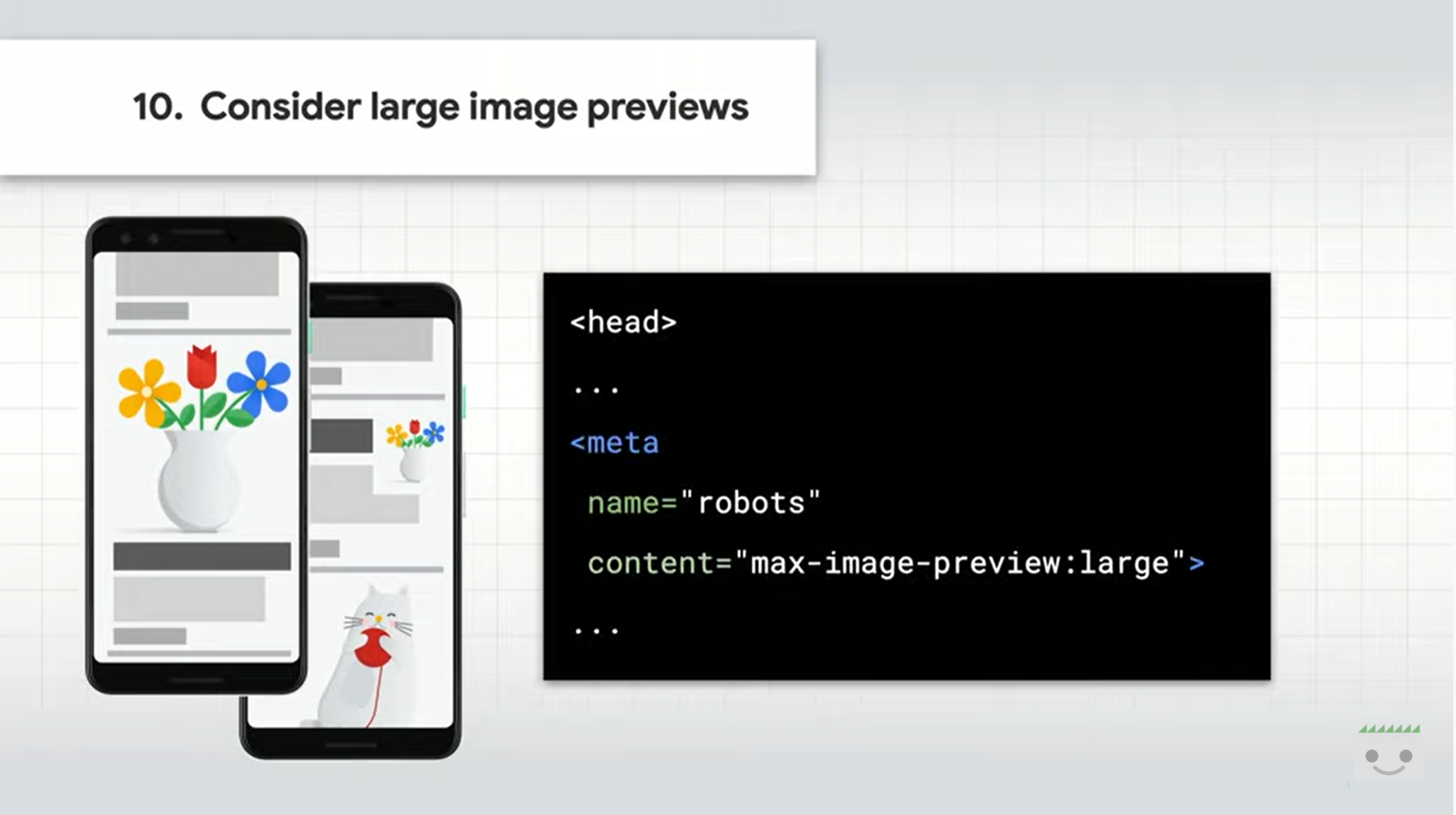
Auch das Ermöglichen großer Bilder-Previews mithilfe des Meta Tags max-image-preview sei zu empfehlen.

Bild: Google
Zusätzlich gebe es noch die Möglichkeit, Lizenzinformationen für Bilder hinzuzufügen.
Auch im Hinblick auf die Ladezeit sollten Bilder optimiert werden, denn Bilder machen häufig einen Großteil der Ladezeit aus. Techniken wie Lazy Loading können sich positiv auf die Ladezeiten auswirken. Hinzu kommen responsive Bilder, um eine schnelle und hochwertige User Experience zu ermöglichen. Auch das Anbieten einer AMP-Version könne für manche Websites sinnvoll sein.
Bilder SEO ist aufwändig
Das Optimieren von Bildern und deren Integration in eine Website ist also ein sehr umfangreiches und komplexes Unterfangen, wenn man alles richtig machen möchte.
Aus diesem Grund empfiehlt John Müller im Video, sich zunächst einmal nur wenige Seiten vorzunehmen und die Auswirkungen von Änderungen auszuprobieren.
SEO-Newsletter bestellen
Verwandte Beiträge


Neuer Hinweis von Google: Für Bilder auf einer Website immer dieselbe URL verwenden

























