
Googles Idealvorstellung von User Experience - erklärt am Beispiel Automobile
 Google präsentiert in seinen kürzlich veröffentlichten UX Playbooks, wie Webseiten aus verschiedenen Branchen gestaltet sein sollten, um die optimale User Experience zu liefern. Wie eine Webseite in den Augen Googles gestaltet sein sollte, wird am Beispiel einer Webseite für Automobile vorgestellt.
Google präsentiert in seinen kürzlich veröffentlichten UX Playbooks, wie Webseiten aus verschiedenen Branchen gestaltet sein sollten, um die optimale User Experience zu liefern. Wie eine Webseite in den Augen Googles gestaltet sein sollte, wird am Beispiel einer Webseite für Automobile vorgestellt.
Wie zuletzt berichtet gibt es von Google sogenannte UX Playbooks. UX steht als Abkürzung für User Experience. Und diese stellt ein wichtiges Kriterium für die Wahrnehmung einer Webseite durch die Nutzer und auch durch Google dar.
Zwar ist die User Experience kein direkter Rankingfaktor, doch fließen Idealtypen von Webseiten mit einer guten und auch solche mit einer schlechten UX in die Anpassung der Google-Suchalgorithmen ein.
Google macht es uns an dieser Stelle sogar recht einfach und wird so konkret wie sonst nur selten. Die UX Playbooks, die es für verschieden Branchen gibt, können als Vorlage für die Optimierung von Webseiten genutzt werden. Das soll anhand des Beispiels für Automobile erläutert werden.
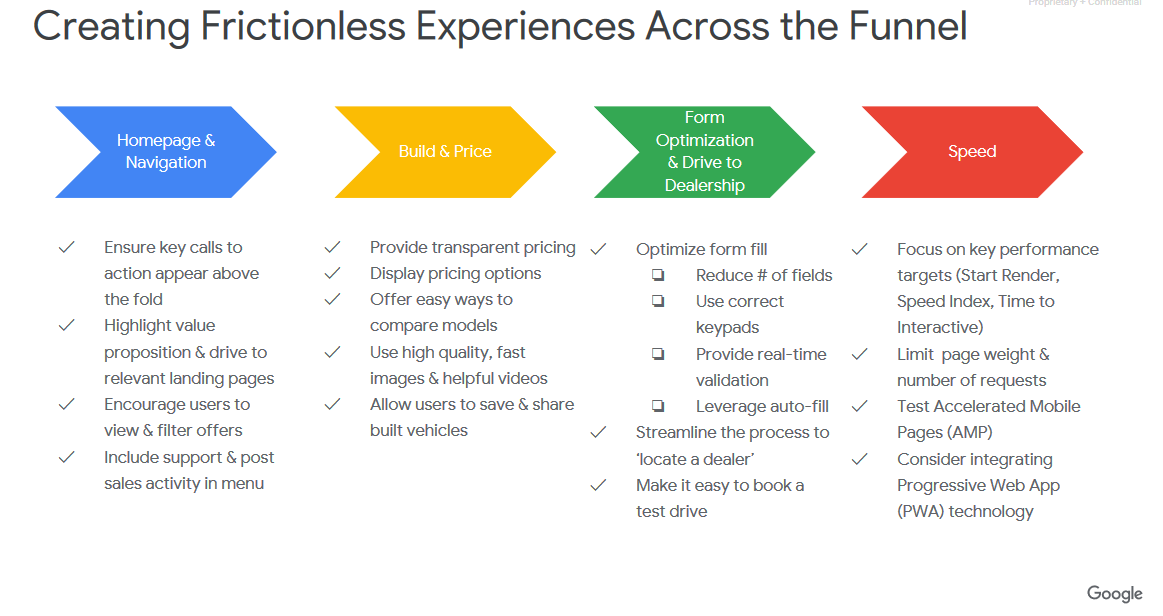
Im UX Playbook für Automobile lautet eine der ersten Überschriften: "Creating Frictionless Experiences Across the Funnel" - also das Schaffen einer reibungslosen User Experience über alle Stufen des Conversion-Prozesses hinweg:

Dazu gehören die Elemente
- Homepage und Navigation
- Build & Price - Preisgestaltung und Transparenz
- Form Optimization & Dealership - die Optimierung von Formularen und der Kontaktaufnahme mit dem Händler
- Speed - die Ladezeit der Webseite
Homepage und Navigation
Hier geht es vor allem darum, die wichtigsten Botschafen "above the fold", also im oberen Seitenbereich, anzuzeigen. Dazu gehört auch ein prominenter Call-to-Action, also eine Handlungsaufforderung. Hier könnte beispielsweise ein Link auf einen Fahrzeugkonfigurator oder ein Button für das Vereinbaren einer Probefahrt gemeint sein.
Die zentrale Botschaft der Webseite sollte deutlich erkennbar sein und zu den Bedürfnissen der Nutzer passen. Im Fall von Automobilen geht es darum, verschiedene Signale auszustrahlen: Wertigkeit, Nachhaltigkeit, Prestige und vieles mehr.
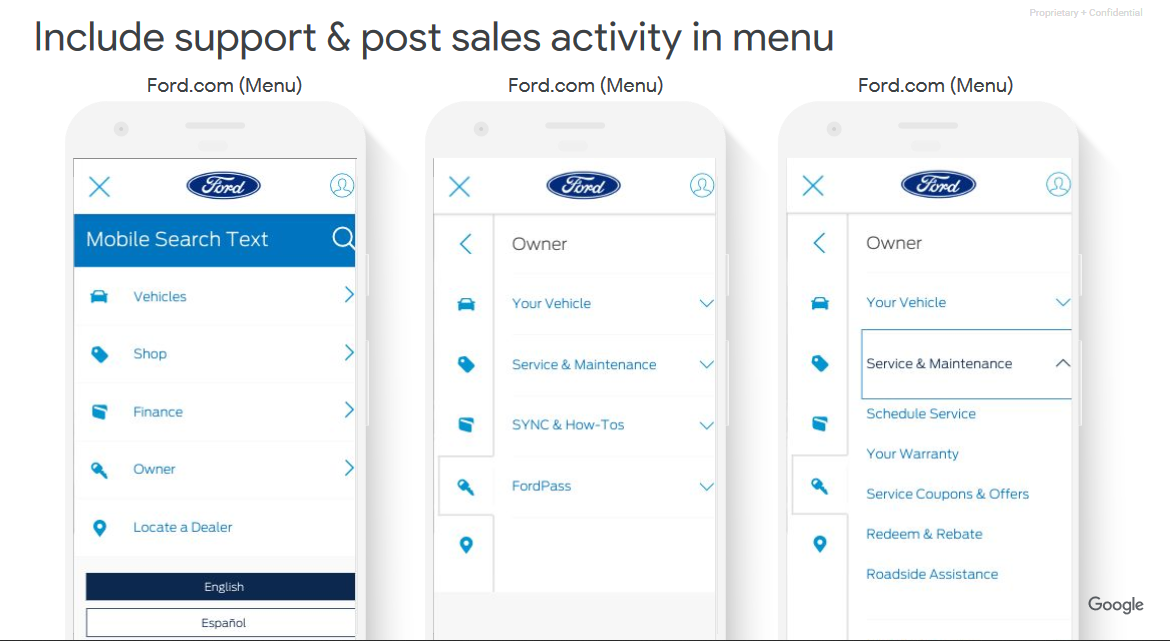
Die Menüführung sollte möglichst übersichtlich sein, so dass die wichtigsten Unterseiten schnell zu finden sind. Das zeigt das folgende Beispiel:

Build & Price - transparente Preisgestaltung
In diesem Bereich geht es darum, den Nutzern eine klare und transparente Preisgestaltung zu präsentieren, die nachvollziehbar sein muss. Es sollten verschiedene Optionen angeboten werden, zum Beispiel verschiedene Ausstattungsvarianten, Zusatzpakete und Modelle. Sehr hilfreich dabei sind hochwertige Bilder und Videos, die außerdem schnell geladen werden müssen.
Die Nutzer sollten die Möglichkeit haben, ihre Konfigurationen abzuspeichern und beim nächsten Besuch der Seite wieder aufzurufen.
Form Optimization & Dealership - die Optimierung von Formularen
Um die Bedienung einer Webseite so einfach wie möglich zu gestalten, sollten die dort verwendeten Formulare keine unnötigen Felder besitzen. Die korrekte Verwendung der Tastaturbelegung sollte selbstverständlich sein. Eingaben sollten unmittelbar validiert werden. Wo es möglich ist, sollten Eingaben per Autovervollständigung ergänzt werden können. Empfohlen wird außerdem, die Kontaktmöglichkeiten mit einem lokalen Händler so einfach wie möglich zu gestalten sowie schnell und unkompliziert eine Probefahrt buchen zu können.
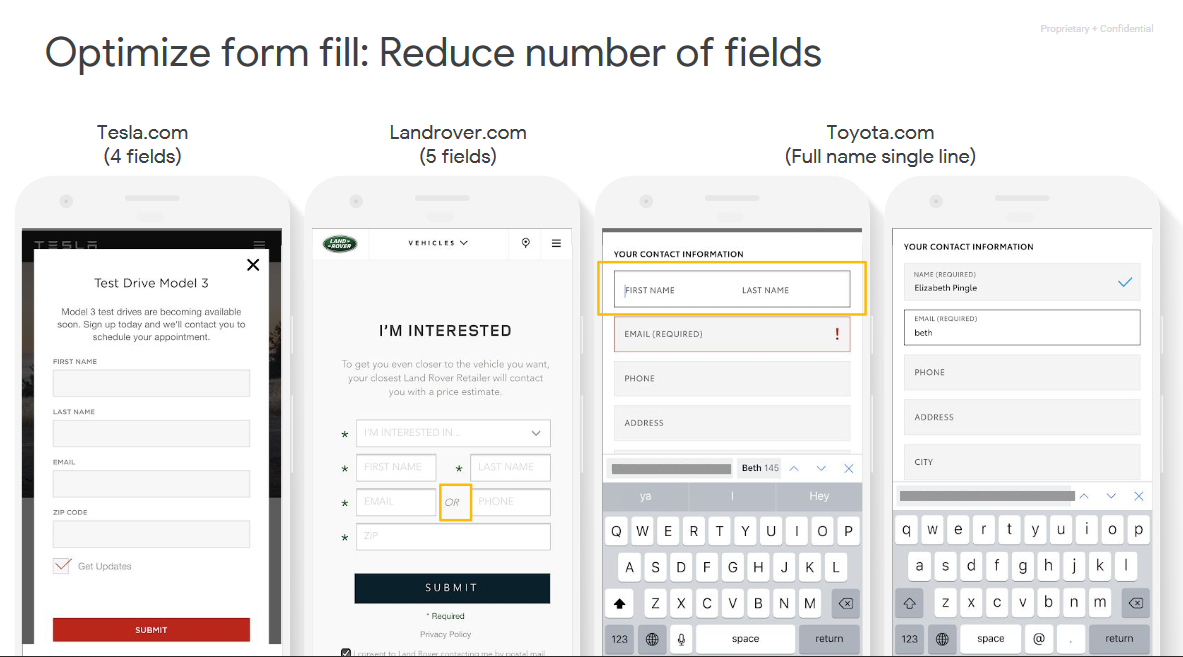
Das nachfolgende Beispiel zeigt verschiedene Varianten von Formularen mit einer jeweils unterschiedlichen Gestaltung der Eingabemöglichkeiten. Bei Tesla muss man zum Beispiel nur vier Felder ausfüllen. Bei Toyota können Vor- und Nachname in ein einziges Feld eingetragen werden:

Speed
Interessant sind die Vorschläge, die es im Zusammenhang mit der Ladezeit gibt. Hier kommt es demnach vor allem auf diese Kriterien an:
- Start Render: Wann sind während des Ladens die ersten Inhalte der Seite zu sehen?
- Speed Index: die durchschnittliche Dauer für die Anzeige von Elementen der Seite
- Time to Interactive: Wie lange dauert es, bis der Nutzer mit der Seite interagieren kann?
Auch wenn die Ladezeit nur ein recht schwacher Rankingfaktor ist, so kann sie sich deutlich auf die Nutzerinteraktionen auswirken. Jede Sekunde, die beim Laden einer Seite eingespart werden kann, führt zu einem deutlichen Anstieg der Konversionsrate und zu einer entsprechend geringeren Absprungrate.
Google empfiehlt zum Testen der Ladezeit verschiedene Tools wie zum Beispiel PageSpeed Insights, Lighthouse oder Webpagetest. Außerdem nennt Google die Vorteile von AMP oder auch von Progressive Web Apps: AMP-Seiten laden deutlich schneller (laut Google durchschnittlich in 0,5 Sekunden) und sind wesentlich schlanker. Progressive Web Apps funktionieren auch offline und bieten Funktionen wie Apps, zum Beispiel Push-Notifications.
Fazit
Googles UX Playbooks bieten konkrete Vorschläge zur Optimierung der User Experience von Webseiten. Wer es seinen Nutzern die Bedienung erleichert und die wichtigsten Informationen schnell und zuversichtlich zur Verfügung stellt, wird sehr wahrscheinlich in Form zusätzlicher Konversionen und auch besserer Rankings belohnt werden.
Titelbild: Copyright pixs:sell - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


Google: keine direkten negativen Auswirkungen durch Scrolljacking

























