
Google-Tools haben Limits für getesteten Code
 Google-Tools wie der Mobile Friendly Test haben Limits für den zu testenden Code. Ab einem bestimmten Umfang wird die zu testende Seite abgeschnitten.
Google-Tools wie der Mobile Friendly Test haben Limits für den zu testenden Code. Ab einem bestimmten Umfang wird die zu testende Seite abgeschnitten.
Die von Google angeboteten Tools wie der Mobile Friendly Test oder das URL Inspection Tool verwenden Timeouts. Ressourcen, die nach einer bestimmten Zeit nicht geladen sind, werden beim Test nicht berücksichtigt. Das kann zur Ausgabe von Fehlern führen.
Doch nicht nur die Zeit spielt bei diesen Tools eine Rolle, sondern auch der Umfang des Codes. Wenn zum Beispiel das HTML einer getesteten Seite zu lang ist, schneidet Google die Seite einfach ab, was zu Renderingfehlern führen kann.
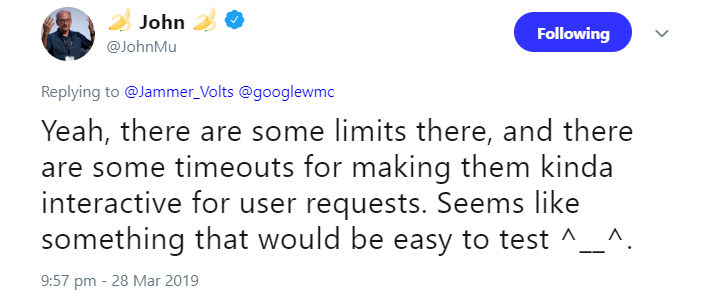
Auf dieses Problem angesprochen, bestätigte Johannes Müller, es gebe Limits und Timeouts. Diese sollen dafür sorgen, dass die Tools auf Nutzeranfragen rechtzeitig antworten. Das könne man einfach selbst testen:
Wie genau diese Limits definiert sind, sagte Müller nicht. Man kann sich zum Überprüfen aber zum Beispiel den HTML-Code ansehen, den das Mobile Friendly Tool ausgibt. So lässt sich schnell erkennen, ob der gesamte Code berücksichtigt wurde.
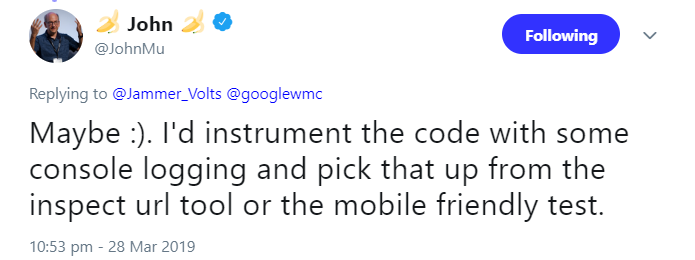
Müller empfahl außerdem, sich die Ausgabe in der Entwicklerkonsole des Browsers anzusehen:
Titelbild: Copyright comzeal - Fotolia.com
SEO-Newsletter bestellen
Verwandte Beiträge


Google: Darum können Ergebnisse des Live-Tests in der GSC von denen anderer Tools abweichen