Google: Page Experience einer Seite wird nach Gerät und nicht nach URL bewertet
 Bei der Bestimmung der Page Experience kommt es für Google nicht auf unterschiedliche oder gleiche URLs für Desktop und Mobile an. Es zählt das verwendete Gerät. Für eine URL können Desktop- und mobile Signale getrennt erfasst und angewandt werden.
Bei der Bestimmung der Page Experience kommt es für Google nicht auf unterschiedliche oder gleiche URLs für Desktop und Mobile an. Es zählt das verwendete Gerät. Für eine URL können Desktop- und mobile Signale getrennt erfasst und angewandt werden.
Ab Februar wird Google die Page Experience auch für die Desktop-Suche als Rankingfaktor nutzen. Das bedeutet, dass Kriterien wie zum Beispiel die Core Web Vitals auch für Desktop-Seiten an Bedeutung gewinnen werden.
Wie sieht es aber aus, wenn eine Seite mit derselben URL sowohl auf Desktop-Rechnern als auch auf Mobilgeräten dargestellt wird, wie es bei den meisten Websites mittlerweile üblich ist? Sind solche Seiten auch betroffen, oder wirkt sich das Update nur dann aus, wenn es getrennte URLs für Mobile und Desktop gibt?
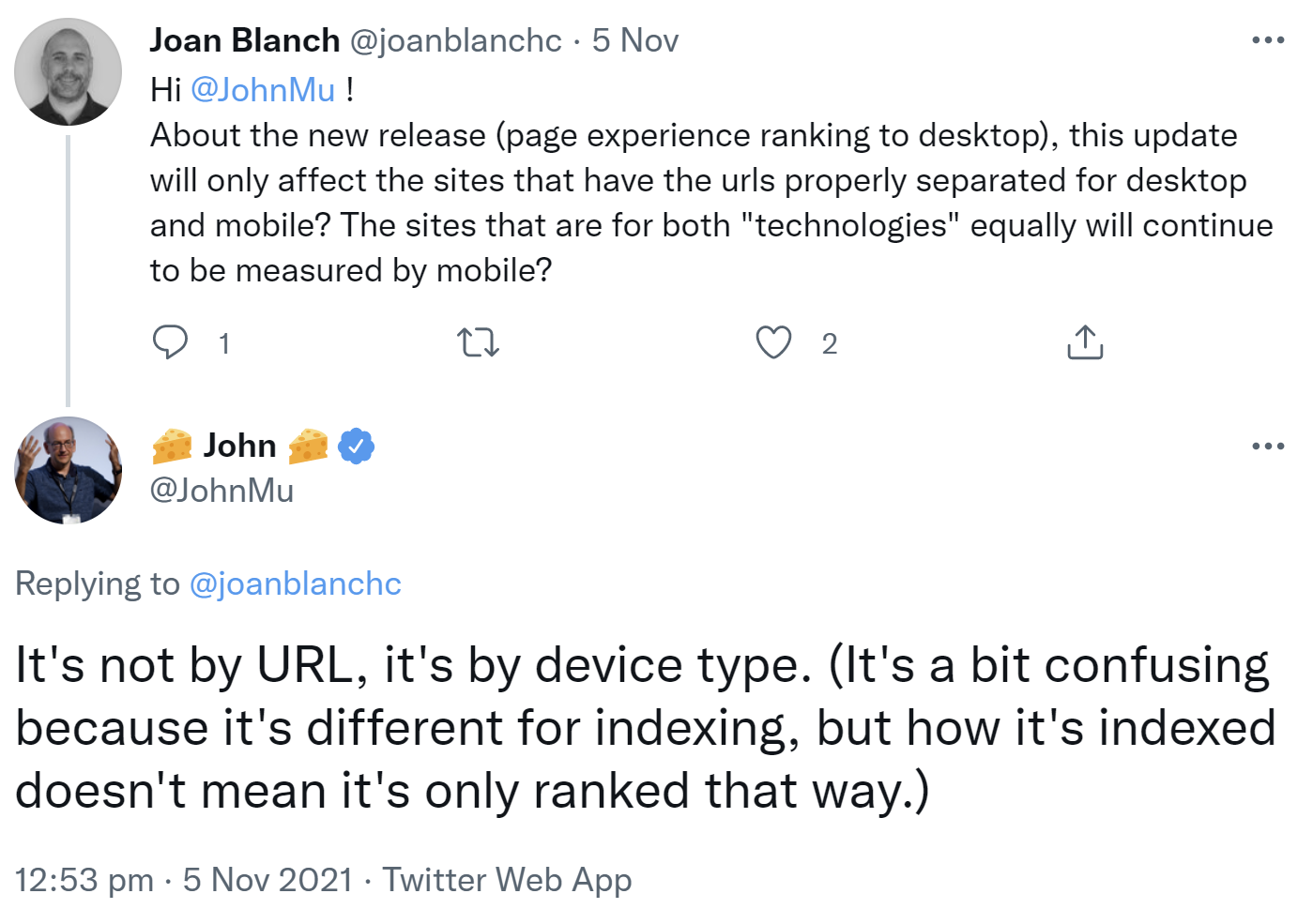
Dazu schrieb John Müller auf Twitter, die Bewertung orientiere sich nicht an der URL, sondern am Gerät. Das sei ein wenig verwirrend, denn bei der Indexierung sei es anders (seit "Mobile First" gilt, dass Google nur die mobile Darstellung für die Indexierung verwendet, Red.)
"It's not by URL, it's by device type. (It's a bit confusing because it's different for indexing, but how it's indexed doesn't mean it's only ranked that way.)"
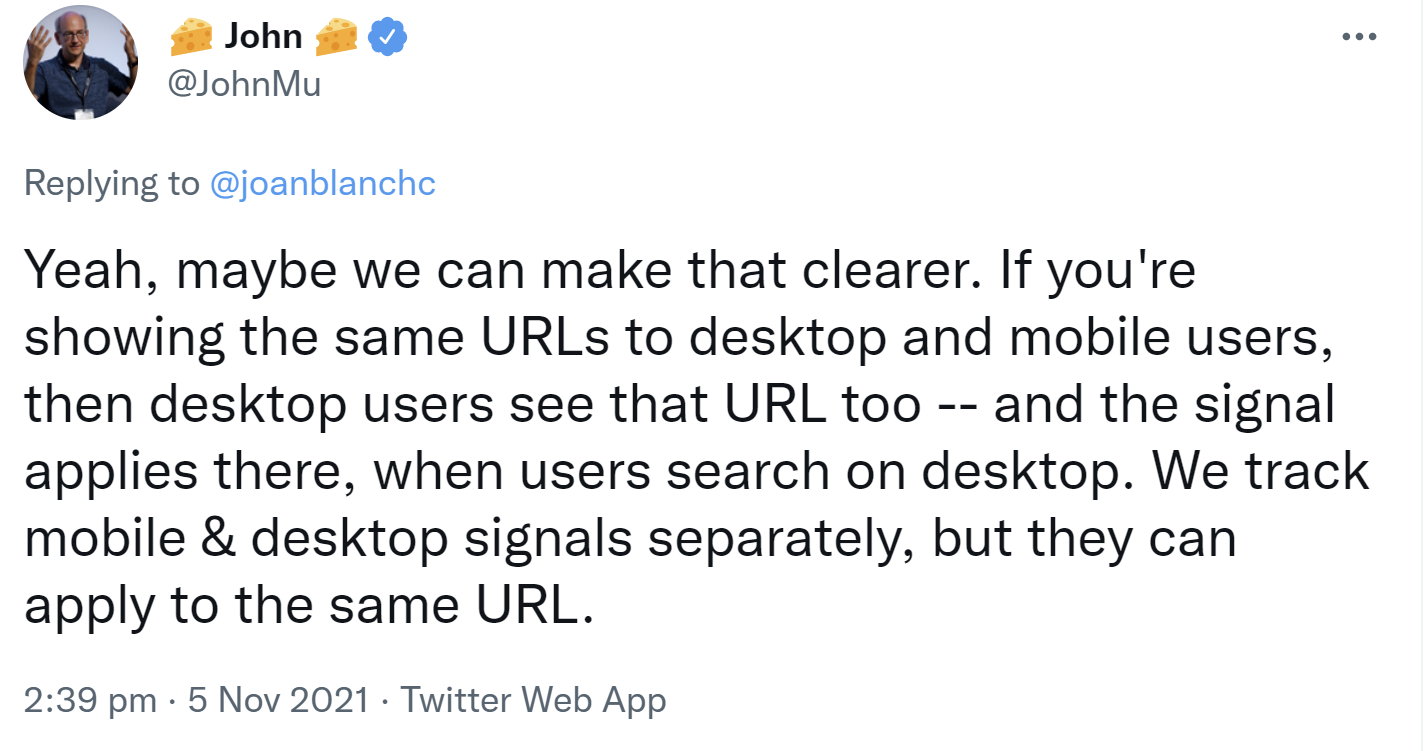
Die Page Experience für Desktop greife auch dann, wenn für Desktop-Nutzer dieselbe URL angezeigt werde wie für mobile Nutzer, und zwar dann, wenn Nutzer auf dem Desktop suchen. Desktop- und mobile Signale würden getrennt erfasst, können aber auf dieselbe URL angewandt werden.
"Yeah, maybe we can make that clearer. If you're showing the same URLs to desktop and mobile users, then desktop users see that URL too -- and the signal applies there, when users search on desktop. We track mobile & desktop signals separately, but they can apply to the same URL."

Gibt es also nur eine URL pro Seite, die sowohl Desktop- als auch mobile Nutzer zu sehen bekommen, können die Signale der Page Experience dennoch separat für Mobile und Desktop erfasst und angewandt werden. Bei zwei unterschiedlichen URLs für Mobile und Desktop pro Seite greifen die Signale ebenfalls für die jeweilige Art der Darstellung, wobei hier in der Regel die Desktop-Signale für die Desktop-URL und die mobilen Signale für die mobile URL erfasst und angewandt werden.
Titelbild: Copyright DigiClack - stock.adobe.com
SEO-Newsletter bestellen
Verwandte Beiträge


Google PageSpeed Insights: Performance-Bericht wird durch 'Insights' ersetzt